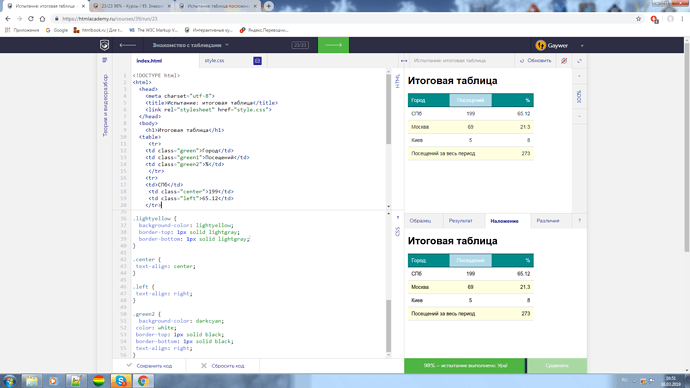
В чем ошибка?
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<td class="green">Город</td>
<td class="green1">Посещений</td>
<td class="green2">%</td>
</tr>
<tr>
<td>СПб</td>
<td class="center">199</td>
<td class="left">65.12</td>
</tr>
<tr class="lightyellow">
<td>Москва</td>
<td class="center">69</td>
<td class="left">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="center">5</td>
<td class="left">8</td>
</tr>
<tr class="lightyellow">
<td colspan="2">Посещений за весь период</td>
<td class="left">273</td>
</tr>
</table>
</body>
</html>
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse: collapse;
}
td {
padding: 10px;
color: black;
width: 33%;
}
.green {
background-color: darkcyan;
color: white;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.green1 {
background-color: lightblue;
color: white;
border-top: 1px solid black;
border-bottom: 1px solid black;
text-align: center;
}
.lightyellow {
background-color: lightyellow;
border-top: 1px solid lightgray;
border-bottom: 1px solid lightgray;
}
.center {
text-align: center;
}
.left {
text-align: right;
}
.green2 {
background-color: darkcyan;
color: white;
border-top: 1px solid black;
border-bottom: 1px solid black;
text-align: right;
}