Вдруг кому пригодится 
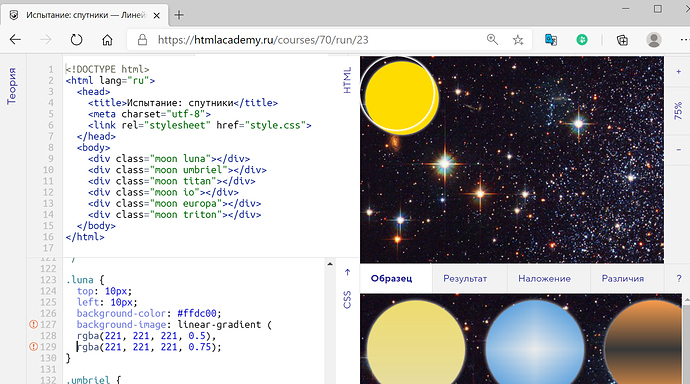
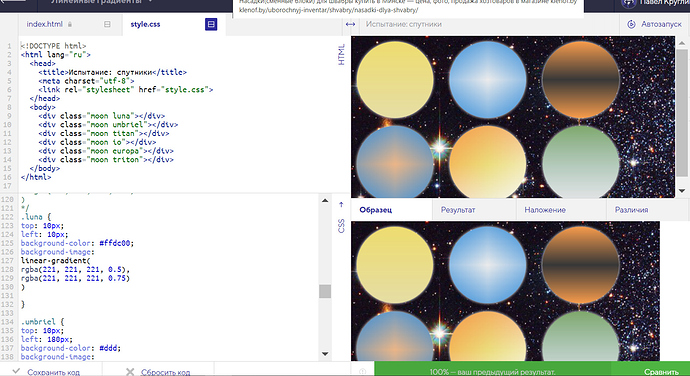
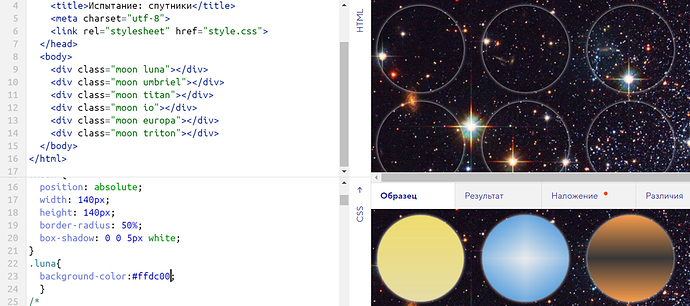
.luna {
top: 10px;
left: 10px;
background-image:
linear-gradient(
rgba(221, 221, 221, 0.5),
rgba(221, 221, 221, 0.75)
);
background-color: #ffdc00;
}
.umbriel {
top: 10px;
left: 180px;
background-image:
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(255, 255, 255, 0.25),
rgba(0, 116, 217, 0.5)
),
linear-gradient(
to right,
rgba(0, 116, 217, 0.5),
rgba(255, 255, 255, 0.25),
rgba(0, 116, 217, 0.5)
);
background-color: #dddddd;
}
.titan {
top: 10px;
left: 350px;
background-image:
linear-gradient(
rgba(255, 133, 27, 0.75),
rgba(0, 0, 0, 0.75),
rgba(255, 133, 27, 0.75)
);
background-color: #dddddd;
}
.io {
top: 165px;
left: 10px;
background-image:
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(255, 133, 27, 0.25),
rgba(0, 116, 217, 0.5)
),
linear-gradient(
to right,
rgba(0, 116, 217, 0.5),
rgba(255, 133, 27, 0.25),
rgba(0, 116, 217, 0.5)
);
background-color: #dddddd;
}
.europa {
top: 165px;
left: 180px;
background-image:
linear-gradient(
rgba(255, 133, 27, 0.5),
rgba(255, 220, 0, 0.25),
rgba(255, 255, 255, 0.5)
),
linear-gradient(
to right,
rgba(255, 133, 27, 0.5),
rgba(255, 220, 0, 0.25),
rgba(255, 255, 255, 0.5)
);
background-color: #dddddd;
}
.triton {
top: 165px;
left: 350px;
background-image:
linear-gradient(
rgba(0, 116, 217, 0.5),
rgba(221, 221, 221, 0.75)
),
linear-gradient(#ffdc00, #ffffff);
background-color: none;
}