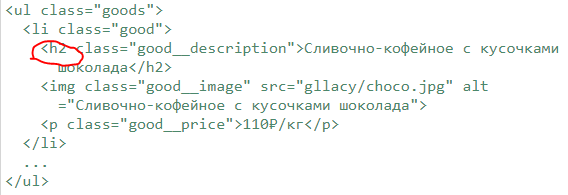
Не проходит проверку, хотя визуально все совпадает. Помогите, пожалуйста, найти что не так)
var cardsData = [
{
inStock: true,
imgUrl: 'gllacy/choco.jpg',
text: 'Сливочно-кофейное с кусочками шоколада',
price: 310,
isHit: true,
specialOffer: 'Двойная порция сиропа бесплатно!'
},
{
inStock: false,
imgUrl: 'gllacy/lemon.jpg',
text: 'Сливочно-лимонное с карамельной присыпкой',
price: 125,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/cowberry.jpg',
text: 'Сливочное с брусничным джемом',
price: 170,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/cookie.jpg',
text: 'Сливочное с кусочками печенья',
price: 250,
isHit: false
},
{
inStock: true,
imgUrl: 'gllacy/creme-brulee.jpg',
text: 'Сливочное крем-брюле',
price: 190,
isHit: false
}
];
var createElements = function (tagName, className, text) {
var element = document.createElement(tagName);
element.classList.add(className);
if (text) {
element.contentText = text;
}
return element;
};
var createCards = function (good) {
var listItem = createElements('li', 'good');
var titleItem = createElements('h2', 'good__description', good.text);
var imgItem = createElements('img', 'good__image');
var textItem = createElements('p', 'good__price', good.price);
var vailable = 'good--available';
if (!good.inStock) {
vailable = 'good--unavailable';
}
listItem.classList.add(vailable);
if (good.isHit) {
listItem.classList.add('good--hit');
var specialOffer = document.createElement('p');
if (good.specialOffer) {
specialOffer.classList.add('good__special-offer');
specialOffer.textContent = good.specialOffer;
}
listItem.appendChild(specialOffer);
}
titleItem.textContent = good.text;
listItem.appendChild(titleItem);
imgItem.src = good.imgUrl;
imgItem.alt = good.text;
listItem.appendChild(imgItem);
textItem.textContent = good.price + '₽/кг';
listItem.appendChild(textItem);
return listItem;
}
var cardList = document.querySelector('.goods');
var cardListSpecial = document.querySelector('.good__special-offer');
for (var i = 0; i < cardsData.length; i++) {
var cardItem = createCards(cardsData[i]);
cardList.appendChild(cardItem);
}