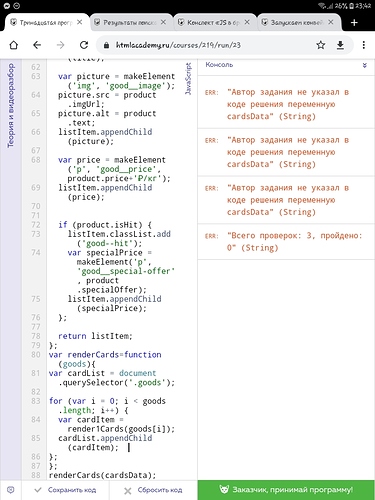
Всем привет! Написал код, в мини-браузере выглядит как следует, но в консоли выскакивает ошибка “Автор задания не указал в коде решения переменную cardsData”. Прошу вашей помощи разобраться откуда ноги растут 
var cardsData = [
{
inStock: true,
imgUrl: ‘gllacy/choco.jpg’,
text: ‘Сливочно-кофейное с кусочками шоколада’,
price: 310,
isHit: true,
specialOffer: ‘Двойная порция сиропа бесплатно!’
},
{
inStock: false,
imgUrl: ‘gllacy/lemon.jpg’,
text: ‘Сливочно-лимонное с карамельной присыпкой’,
price: 125,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cowberry.jpg’,
text: ‘Сливочное с брусничным джемом’,
price: 170,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cookie.jpg’,
text: ‘Сливочное с кусочками печенья’,
price: 250,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/creme-brulee.jpg’,
text: ‘Сливочное крем-брюле’,
price: 190,
isHit: false
}
];
var makeElement = function (tagName, className, text) {
var element = document.createElement(tagName);
element.classList.add(className);
if (text) {
element.textContent = text;
}
return element
};
var renderCards = function (dataArray) {
var list = document.querySelector(’.goods’);
for (i = 0; i < dataArray.length; i++) {
var product = dataArray[i];
var good = document.createElement(‘li’);
good.classList.add(‘good’);
list.appendChild(good);
var productStatus = 'good--available';
if (!product.inStock) {
productStatus = 'good--unavailable';
}
good.classList.add(productStatus);
if (product.isHit) {
good.classList.add('good--hit');
}
var text = makeElement('h2', 'good__description', product.text);
good.appendChild(text);
var image = makeElement('img', 'good__image');
image.src = product.imgUrl;
image.alt = product.text;
good.appendChild(image);
var price = makeElement('p', 'good__price');
price.textContent = product.price + '₽/кг';
good.appendChild(price);
if(product.isHit && product.specialOffer !== null) {
var specialOffer = makeElement('p', 'good__special-offer', product.specialOffer);
good.appendChild(specialOffer);
}
}
};
renderCards(cardsData);