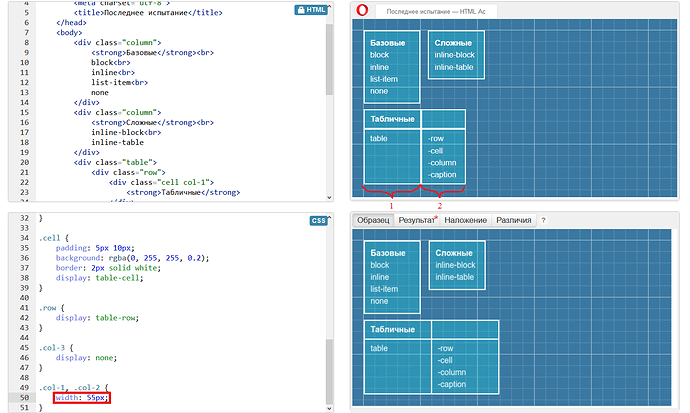
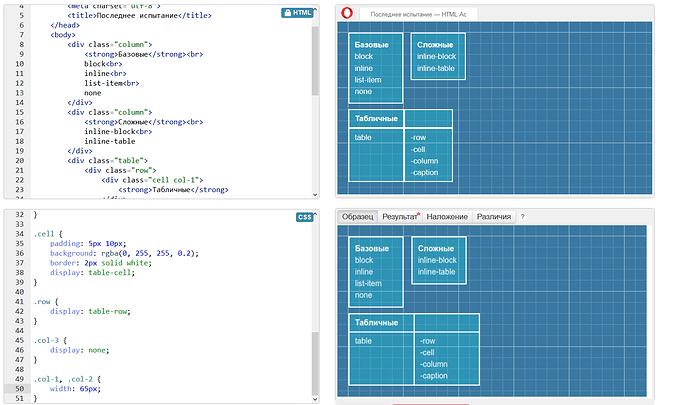
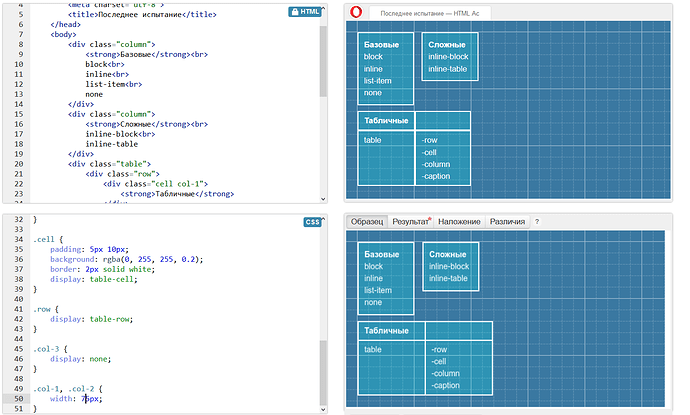
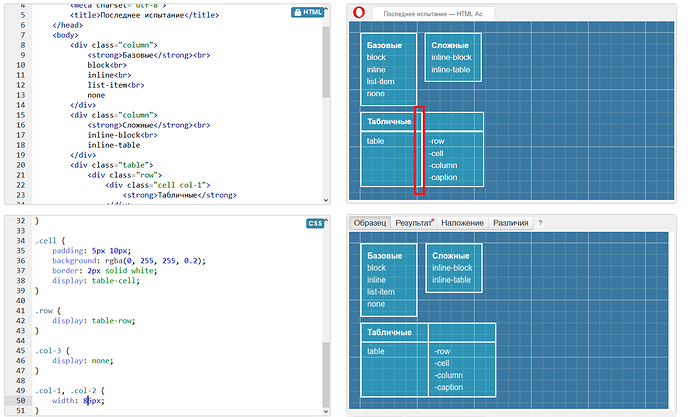
При изменении ширины последней таблицы, точнее первых двух столбцов col-1 и col-2, изменяется ширина только второго столбика col-2 при значении width: 55px, 65px, 75px. А уже при значении 85px изменяются оба столбика col-1 и col-2. В чём причина того, что ширина первого столбика col-1 при первых 3-x значениях(55px, 65px, 75px) не изменялась ?
На всякий случай:
.cell {
.row {
.col-3 {
.col-1, .col-2 {
Ineska
13.Ноябрь.2016 11:05:44
2
Первый столбец по умолчанию имеет такую ширину как слово “Табличные” с учетом отступов по 10px справа и слева. То есть даже если вы напишите ширину 25px, то на нем это никак не отразится.
уже давно тут никто не сидит, но я решила все равно скинуть. Код на 100% если кому-то понадобится)
/* Базовые стили, изменять не нужно */
background-color: rgba(0, 255, 255, 0.2);
.table {
.cell {
background-color: rgba(0, 255, 255, 0.2);
/* Cтили, которые нужно изменять */
.table {
}
.row {
.cell {
}
3 лайка
тоже 100%. Надеюсь, что правильно)
/* Базовые стили, изменять не нужно */
background-color: rgba(0, 255, 255, 0.2);
.table {
.cell {
background-color: rgba(0, 255, 255, 0.2);
/* Cтили, которые нужно изменять */
display: inline-block;
}
.table {
.row {
.cell {
.col-1 {
.col-2 {
.col-3 {
dunk
03.Февраль.2021 16:06:43
6
100%
/* Базовые стили, изменять не нужно */
background-color: rgba(0, 255, 255, 0.2);
.table {
.cell {
background-color: rgba(0, 255, 255, 0.2);
/* Cтили, которые нужно изменять */
.table {
.row {
.cell {
.col-3 {
1 лайк
Еееее, у меня тоже такой код