<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
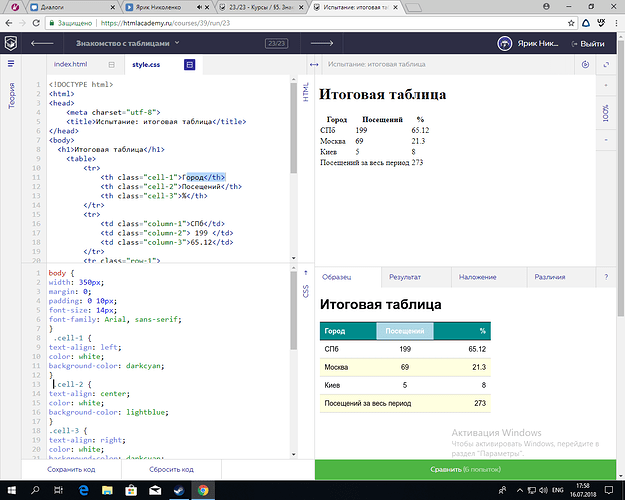
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="cell-1">Город</th>
<th class="cell-2">Посещений</th>
<th class="cell-3">%</th>
</tr>
<tr>
<td class="column-1">СПб</td>
<td class="column-2"> 199 </td>
<td class="column-3">65.12</td>
</tr>
<tr class="row-1">
<td class="column-1">Москва</td>
<td class="column-2">69</td>
<td class="column-3">21.3</td>
</tr>
<tr>
<td class="column-1">Киев</td>
<td class="column-2">5</td>
<td class="column-3">8</td>
</tr>
<tr class="row-1">
<td class="column-1" colspan="2">Посещений за весь период</td>
<td class="column-3">273</td>
</tr>
</table>
</body>
</html>
`Текст "как есть" (без применения форматирования)`body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
.cell-1 {
text-align: left;
color: white;
background-color: darkcyan;
}
.cell-2 {
text-align: center;
color: white;
background-color: lightblue;
}
.cell-3 {
text-align: right;
color: white;
background-color: darkcyan;
}
.row-1 {
background-color: lightyellow;
}
.column-1 {
text-align: left;
}
.column-2 {
text-align: center;
}
.column-3 {
text-align: right;
}
table {
border-collapse: collapse;
}
td {
padding: 10px;
border-bottom: 1px solid lightgray;
width: 33%;
}
th {
padding: 10px;
border-top: 1px solid black;
border-bottom: 1px solid black;
width: 33%;
}Правила те же - приведите код в читабельный вид, пожалуйста.
Для этого выделите код в сообщении и нажмите кнопку </>.
UPD: не закрыли ячейку.
1 лайк
css не работает
Этот вариант кода дает 100%.
Попробуйте сбросить код и вставить заново.
тоже самое
В head не подключены стили. Должен быть <link>.
Курсы обновились не так давно, теперь вкладка style.css должна явно подключаться в разметке.
спасибо
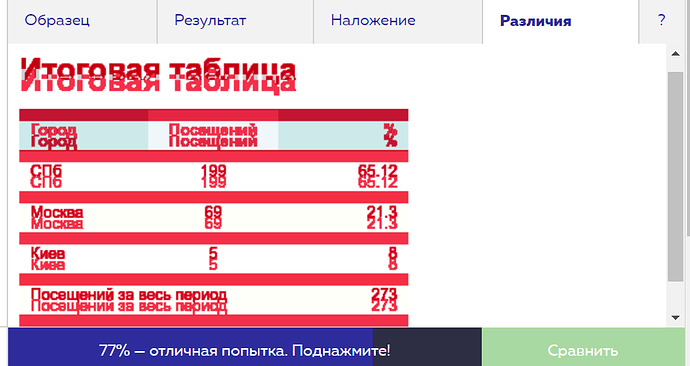
Приветствую друзья, тоже застрял на этом задании, совпадение 77%. Подскажите пожалуйста, что не так.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="left">Город</th>
<th class="blue">Посещений</th>
<th class="right">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="center">199</td>
<td class="right">65.12</td>
</tr>
<tr class="yellow">
<td>Москва</td>
<td class="center">69</td>
<td class="right">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="center">5</td>
<td class="right">8</td>
</tr>
<tr class="yellow">
<td colspan="2">Посещений за весь период</td>
<td class="right">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
table {
border-collapse: collapse;
}
th {
border-bottom: 1px solid black;
border-top: 1px solid black;
background-color: darkcyan;
color: white;
padding: 10px;
}
td {
border-bottom: 1px solid lightgrey;
width: 33%;
padding: 10px;
}
.blue {
background-color: lightblue;
}
.yellow {
background-color: lightyellow;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
.left {
text-align: left;
}
Не нужно было изменять исходный код в CSS.
В body отступы поправьте…
1 лайк
Да лааадно… Видимо случайно удалил  Спасибо большущее, теперь 100%
Спасибо большущее, теперь 100%