Обсуждение курса «Селекторы. Часть 3»
В задании “Селекторы. Часть 3 / Поиск подстроки везде: [foo*=“bar”]” в описании второй цели ошибка. Вместо: “А если подстрока равна Кекс, то цвет текста должен быть #e74c3c.” нужно написать: “А если подстрока содержит Кекс, то цвет текста должен быть #e74c3c.”
Подскажите как в задании “Поиск котиков-2” объединить селекторы?
Помогите!!!
[2/18]
Цель 2. А если подстрока равна Кекс, то цвет текста должен быть #e74c3c.
равна или заканчивается? решается, когда заканчивается:
input[value$="Кекс"]
input[value=“Кекс”] {
color: #3498db;
}
input[value^=‘Кекс-’] {
color: #e74c3c;
}
input[value|=“Кекс”] {
color: #2ecc71;
}
Помогите плз. При таком коде 3 задание не засчитывается. Что не так Я написал?
Моя невнимательность. Уже все ок)
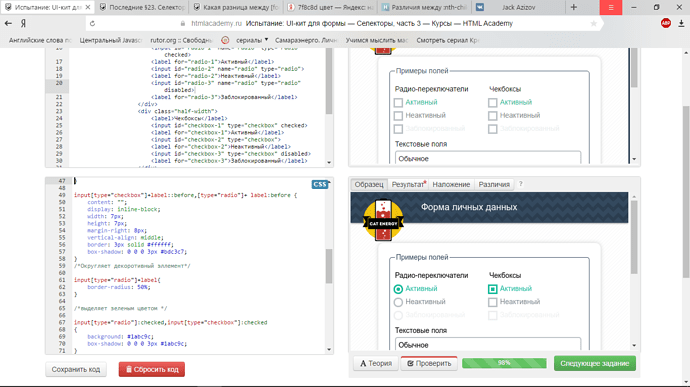
Подскажите пожалуйста, почему значки не обрезались в радио кнопках?Я ведь вроде указал в свойстве бордер радиус…[details=Summary]This text will be hidden[/details]
Вот сам CSS код :
body {
width: 550px;
}
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 10px #cccccc;
}
fieldset {
padding: 10px;
border: 1px solid #34495e;
border-radius: 5px;
}
fieldset legend {
color: #34495e;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
label {
display: block;
margin-bottom: 5px;
margin-top: 10px;
}
/Начало/
/убирает значки/
input[type=“radio”], input[type=“checkbox”]
{
display: none;
}
input[id=“checkbox-2”]+label, [id=“radio-2”]+label {
vertical-align: middle;
color: #7f8c8d;
}
input[type=“checkbox”]+label::before,[type=“radio”]+ label:before {
content: “”;
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #bdc3c7;
}
/Округляет декоротивный эллемент/
input[type=“radio”]+label{
border-radius: 50%;
}
/*выделяет зеленым цветом */
input[type=“radio”]:checked,input[type=“checkbox”]:checked
{
background: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
/выделяет зеленым текстом выбранный текст/
input[type=“radio”]:checked + label ,[type=“checkbox”]:checked + label
{
color: #1abc9c;
}
/прозрачность для клавишь/
input[id=“checkbox-3”] , input[id=“radio-3”] {
box-shadow: 0 0 0 3px #ecf0f1;
}
/прозоачность для блоков заблокрованных/
input[id=“radio-3”]+label, input[id=“checkbox-3”] + label {
color: #ecf0f1;
}
/*Разметка для прямоугольников */
input[type=“text”]
{
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;
border-radius: 5px;
vertical-align: middle;
}
/красный цвет/
input[required] {
border-color: #e74c3c;
}
/третий прямоугольник/
input[type=text]:disabled {
color: #bdc3c7;
background: #f5f5f5;
border-color: #ecf0f1;
}
/последний прямоугольник красный/
input[pattern] {
color: #c0392b;
background: #f2a097;
border-color: #e74c3c;
}
Округляешь сам label, а нужно label::before.
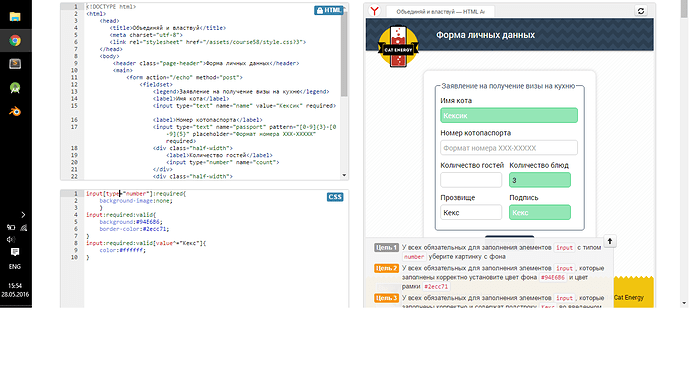
В части 3, целью 2 является установка фонового изображения. Которые пишутся как: background-image, а в ответе достаточно: background. Почему так?
Объясните, пожалуйста:
Когда я ввел
input[value*=“Кекс”]:required:valid { color: #ffffff; }
не сработало.
После, в ответе я увидел:
input[value*=Кекс]:required:valid {
color: #ffffff;
}
Почему использование кавычек было ошибкой?
вернее не “содержит”, а "оканчивается"
Проходят месяцы после обращения, а задание никто так и не поправил