.portrait {
width: 275px;
height: 275px;
margin: 0 auto;
border: 50px solid;
border-image-source: url(“img/rope-frame.png”);
border-image-slice: 90 fill;
border-radius:50%;
background: url(img/eye-patch.svg)no-repeat 35px 35px,
url(“img/keks-2.jpg”) no-repeat center;
background-size: 80px,cover;
background-clip:content-box;
outline:none;
}
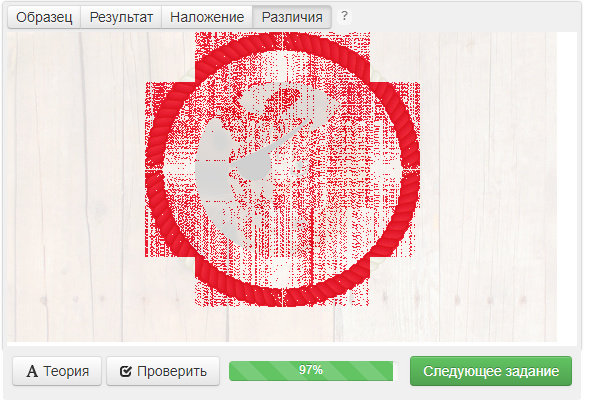
вот мой код. в принципе, он сход с твоим. но у меня 97% выполнение и в Различиях всё красное. Но когда копирую и вставляю твой, то получаю 100% прохождения.
.portrait {
width: 275px;
height: 275px;
margin: 0 auto;
background-image:url(img/eye-patch.svg),url(img/keks-2.jpg);
background-position:35px 35px, center;
background-size:80px,cover;
background-repeat:no-repeat;
border:50px solid;
border-image-source:url(img/rope-frame.png);
border-image-slice:90 fill;
border-image-repeat:repeat;
background-clip:content-box;
border-radius:50%;
}
А ещё ВОПРОС, пожалуйста, кому-нибудь.
Почему при использовании AUTO в background-position всё ломается к чертям и предыдущие слои картинок не восприимчивы к позиционированию? Т.е. если в код выше вставить
background-position:35px 35px, auto;
То накладка для глаза будет игнорировать позиционирование в 35px?
Очень туго идет у меня эта тема…не думаю, что на практике часто используются эти приемы с рамкой такие детальные…
рамка
/*
Пути к изображениям
img/rope-frame.png
img/keks-2.jpg
img/eye-patch.svg
*/
.portrait {
width: 275px;
height: 275px;
margin: 0 auto;
border: 50px solid transparent;
border-image-source: url('img/rope-frame.png');
border-image-slice: 90 fill;
background-image:
url('img/eye-patch.svg'),
url('img/keks-2.jpg');
background-size:
80px,
cover;
background-position:
35px 35px,
center;
background-repeat: no-repeat;
background-clip: content-box;
border-radius: 50%;
}
border-image-repeat:repeat;
удалив это получается 100%
потому что bp не использует значение auto. В этот момент возникает ошибка синтаксиса, потому картинка вылетает.
Что в этом задании действительно странно и неоднозначно, так это выбор border-image-slice в 90. Догадаться до того, что отрезать нужно именно 90px с каждого края, можно только методом тыка. Например, предельно похожий (и логичный, исходя из симметрии целевого изображения) результат даёт вариант со свойствами:
border-image-slice: 50% fill;
border-image-width: 50%;
Тем не менее, сходство получается 98%.