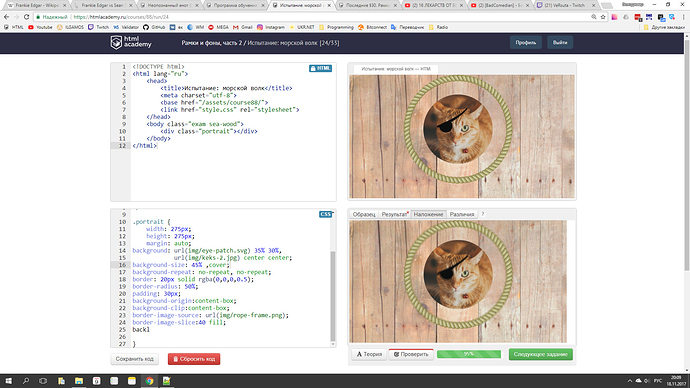
Помогите объяснить что я делаю не так.(при наложении повязка чуть выше чем надо и рамка чуть шире чем нужно). Вот код, я так понял у меня изначально не верный подход.
.portrait {
width: 275px;
height: 275px;
margin: auto;
background: url(img/eye-patch.svg) 35% 30%,
url(img/keks-2.jpg) center center;
background-size: 45% ,cover;
background-repeat: no-repeat, no-repeat;
border: 20px solid rgba(0,0,0,0.5);
border-radius: 50%;
padding: 30px;
background-origin:content-box;
background-clip:content-box;
border-image-source: url(img/rope-frame.png);
border-image-slice:40 fill;
backl
}