По заданию мы задавали два ряда со значениями: авто и 200рх. Далее, в ходе распределения элементов по ячейкам, мы вытеснили некоторые элементы на третий ряд (у которого по-умолчанию задано авто).
Предполагалось, что рядки со свойством “авто” должны распределить между собой свободное пространство внутри контейнера поровну. Почему в таком случае первый ряд имеет высоту намного меньшую чем третий? (как срабатывает механизм “авто”?)
Заранее благодарен!
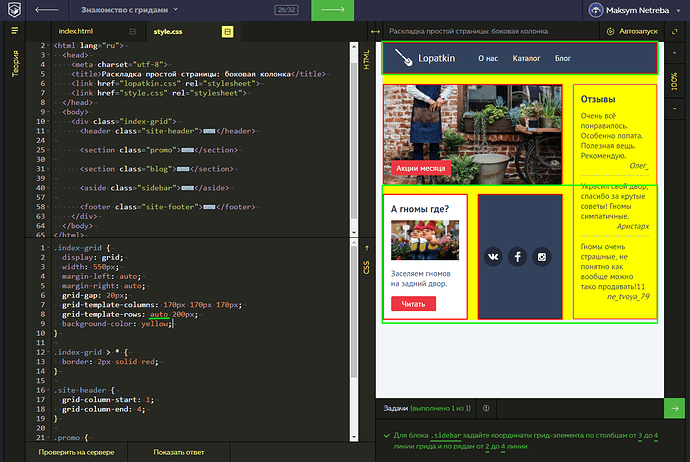
П.с. для наглядности подсветил “грид-контейнер” желтым, а “грид-элементы” обвел красной линией.
высота же неявная. по содержимому занимают и все, без жесткой привязки к высоте грида
в отличие от 2го ряда, у которого эта высота жестко записана 200px
з.ы. обводка делается не border, а outline (border влияет на размеры, в отличие от outline)
Поправьте, если не правильно понял: значение “auto” по-сути не разделяет все свободно пространство между элементами (как это было во флексах), а устанавливает зависимость размеров ряда/столбца от размеров “грид-элемента”.
Спасибо за совет с outline, теперь буду знать 
да, верно. просто его нет этого свободного пространства. если бы оно было, то распределяло, нигде не указывается высота всего грида.
все что у нас есть - это 2 ряд будет 200px по высоте и всё. грид жестко привязывает к размерам, а если этого не делать - пишут auto, тогда оно по содержимому выстраивается. зачастую auto пишут просто, чтобы указать у какого именно ряда будет размер. например: auto auto auto auto 100px auto auto;
в примере есть грид из 7 рядов, нужно только 5ому указать размер, остальные - пофиг. тогда применяем auto и они выстроятся по содержимому или по свободному пространству (если есть конечные размеры родителя)
1 лайк