Santa
18.Март.2019 07:23:31
1
CSS
html,
body {
font-size: 10px;
.clearfix::after {
.top {#34495e ;
.header {#c0392b ;
.menu {#3498db ;
.promo {#c0392b ;
.promo:last-child {
.columns {
.layout {#3498db ;
.layout:nth-child(2n) {
.layout:last-child {
.footer {#34495e ;
/*#34495e – мокрый асфальт#c0392b – красный#3498db – синий
Tala
18.Март.2019 07:26:59
2
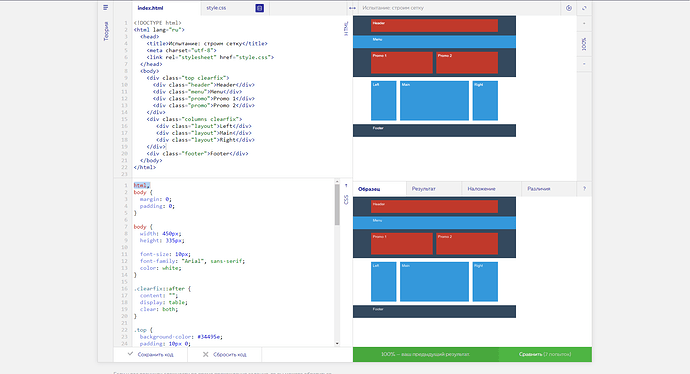
у вас в коде отсутствует центровщик: увеличьте ширину боди, а блоки все равно останутся “прилипшими” к левому краю (расстояние до левого края останется все тем же -прописанным в паддингах-маргинах)
Santa
18.Март.2019 08:36:45
3
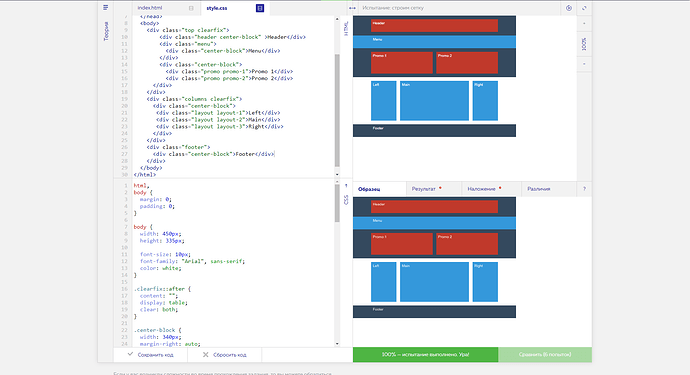
Так правильно?
CSS
html,
body {
font-size: 10px;
.clearfix::after {
.center-block {
.top {#34495e ;
.header {#c0392b ;
.menu {#3498db ;
.promo {#c0392b ;
.promo-1 {
.promo-2 {
.columns {
.layout {#3498db ;
.layout-1 {
.layout-2 {
.layout-3 {
.footer {#34495e ;
Irisa
18.Май.2020 10:01:09
4
100% но хотелось бы максимально улучшить. Буду рада если прокомментируете!
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<div class="layout-positioner">
<div class="header-block">Header</div>
</div>
</div>
<div class="menu">
<div class="layout-positioner">Menu</div>
</div>
<div class="promos">
<div class="layout-positioner">
<div class="promo">Promo 1</div>
<div class="promo">Promo 2</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="column left">Left</div>
<div class="column main">Main</div>
<div class="column right">Right</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
<div class="footer-block">Footer</div>
</div>
</div>
</body>
</html>
CSS
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.header {
background-color: #34495e;
}
.header .header-block {
background-color:#c0392b;
width: 340px;
height: 25px;
float: left;
margin: 10px;
margin-left: 0;
padding: 5px;
}
.menu {
height: 25px;
background-color: #3498db;
padding: 5px;
}
.promos {
background-color: #34495e;
margin-bottom: 10px;
}
.promo {
width: 160px;
padding: 5px;
height: 50px;
background-color: #c0392b;
float: left;
margin: 10px 10px 10px 0;
}
.promo:last-child {
margin-right: 0;
}
.features {
margin-bottom: 10px;
}
.column {
float: left;
margin-right: 10px;
background-color: #3498db;
height: 100px;
}
.left {
width: 60px;
padding: 5px;
}
.main {
width: 180px;
padding: 5px;
}
.right {
width: 60px;
margin-right: 0;
padding: 5px;
}
.footer {
background-color: #34495e;
height: 35px;
}
.footer-block {
padding: 5px;
}