Несколько раз переписал,но эта тем дается сложно как то либо я что то упускаю.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.positioner{
width:350px;
padding:10px 0;
margin:auto;
}
.positioner_2{
width:350px;
margin:auto;
}
.header{
background-color:#34495e;
min-height:50px;
}
.layout_header{
background-color:#c0392b;
min-height:25px;
padding:5px
}
.menu{
background-color: #3498db;
min-height:35px;
}
.layout_menu{
padding:5px;
}
.promo{
background-color:#34495e;
min-height:80px;
}
.layout_promo-1{
background-color: #c0392b;
min-height:50px;
width:160px;
padding:5px;
float:left;
}
.layout_promo-2{
background-color: #c0392b;
min-height:50px;
width:160px;
padding:5px;
float:right;
}
.content{
min-height:130px;
}
.layout-content{
margin-right:10px;
}
.layout_content1{
background-color: #3498db;
min-height:100px;
width:60px;
float:left;
padding:5px
}
.layout_content2{
background-color: #3498db;
min-height:100px;
float:left;
width:180px;
padding:5px;
}
.layout_content3{
background-color: #3498db;
min-height:100px;
width:60px;
float:right;
margin-right:0;
padding:5px;
}
.footer{
background-color:#34495e;
}
.layout_footer{
min-height:25px;
padding:5px;
}
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<div class="positioner">
<div class="layout_header">Header</div>
</div>
</div>
<div class="menu">
<div class="positioner_2">
<div class="layout_menu">Menu</div>
</div>
</div>
<div class="promo">
<div class="positioner">
<div class="layout_promo-1">Promo 1</div>
<div class="layout_promo-2">Promo 2</div>
</div>
</div>
<div class="content">
<div class="positioner">
<div class="layout_content1 layout-content">Left</div>
<div class="layout_content2 layout-content">Main</div>
<div class="layout_content3 layout-content">Right</div>
</div>
</div>
<div class="footer">
<div class="positioner_2">
<div class="layout_footer">Footer</div>
</div>
</div>
</body>
</html>
Валерий,я вас не понял)
Валерий ,сделал я все таки 100% подсмотрев у вас где то в ответах что одним позиционируещим элементом тут не обойтись
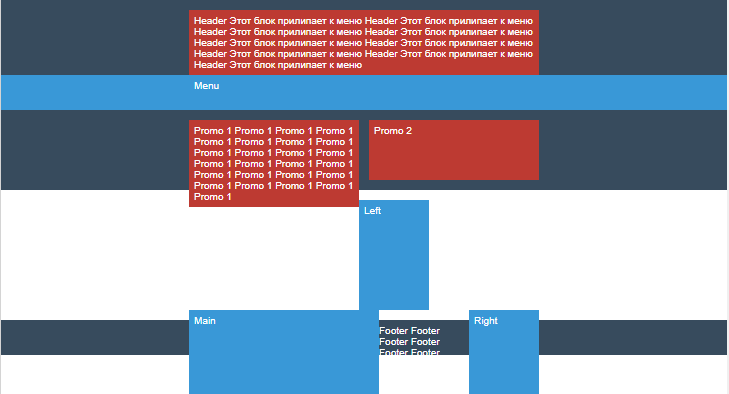
Нужно добавить псевдораспорки.https://htmlacademy.ru/courses/65/run/16
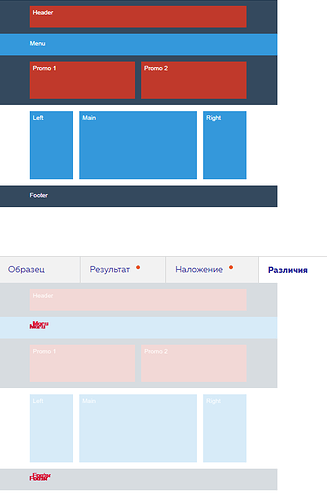
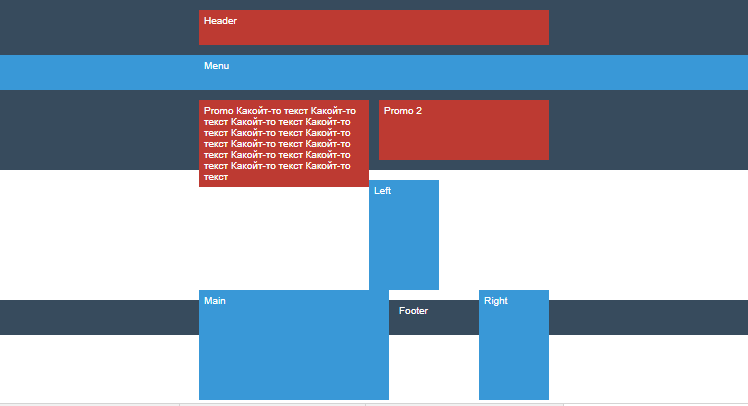
Совсем немного контента, и всё развалилось (флоаты повыпадали).
Цетровщик в этом испытании должен быть один, и в нём не должно быть ничего лишнего.https://htmlacademy.ru/courses/65/run/25
Всегда и везде используйте “инспектор кода” – вызывается по F12 или Ctrl+Shif+I
“про разное позиционирование” будет дальше, в следующем курсе после сеток…
Спасибо,щас перечитаю все заного
Послушал вас совет ,вроде бы разобрался,посмотрите код для оценки пожалуйста.Испытание 100%
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.pos{
width:350px;
margin:auto;
}
.clearfix:after{
content:"";
display:table;
clear:both;
}
.header{
min-height:45px;
padding-top:10px;
background-color:#34495e;
}
.layout_header{
background-color:#c0392b;
min-height:25px;
padding:5px;
}
.menu{
background-color: #3498db;
}
.layout_menu{
min-height:25px;
padding:5px;
}
.promo{
min-height:70px;
background-color:#34495e;
padding-top:10px;
}
.layout_promo_1{
background-color: #c0392b;
min-height:50px;
width:160px;
padding:5px;
float:left;
}
.layout_promo_2{
background-color: #c0392b;
min-height:50px;
width:160px;
padding:5px;
float:right;
}
.content{
min-height:120px;
background-color:white;
padding-top:10px;
}
.layout_content_1{
background-color: #3498db;
min-height:100px;
width:60px;
float:left;
margin-right:10px;
padding:5px;
}
.layout_content_2{
background-color: #3498db;
min-height:100px;
float:left;
width:180px;
padding:5px;
}
.layout_content_3{
background-color: #3498db;
min-height:100px;
width:60px;
float:right;
padding:5px;
}
.footer{
height:35px;
background-color:#34495e;
}
.layout_footer{
min-height:10px;
padding:5px;
}
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header">
<div class="pos">
<div class="layout_header clearfix">
Header
</div>
</div>
</div>
<div class="menu">
<div class="pos">
<div class="layout_menu clearfix">
Menu
</div>
</div>
</div>
<div class="promo">
<div class="pos">
<div class="layout_promo_1 clearfix">
Promo 1
</div>
<div class="layout_promo_2 clearfix">
Promo 2
</div>
</div>
</div>
<div class="content">
<div class="pos">
<div class="layout_content_1 clearfix">
Left
</div>
<div class="layout_content_2 clearfix">
Main
</div>
<div class="layout_content_3 clearfix">
Right
</div>
</div>
</div>
<div class="footer">
<div class="pos">
<div class="layout_footer clearfix">
Footer
</div>
</div>
</div>
</body>
</html>
Из 8 clearfix ни один не стоит в нужном месте…https://htmlacademy.ru/courses/65/run/16
После этого останется убрать лишние min-height и правильнее расставить отступы.
.pos{
content:"";
maksikooo:
А что это значит?)
В HTML в двух местах: в контейнерах, внутри которого лежат флоатные колонки.
<div class="promo">
<div class="pos clearfix">
<div class="layout_promo_1"> /* здесь clearfix не нужен */
Promo 1
и
<div class="content">
<div class="pos clearfix">
<div class="layout_content_1"> /* здесь clearfix не нужен */
Left
все другие clearfix лишние.
Я уже разобрался с этим,спасибо все же что ответили
В уроке указывают по другому,в дочернем классе контейнера )
Спасибо за детальное обьяснение)
Я про то что clearfix нужно добавлять к флоатам не сразу понял