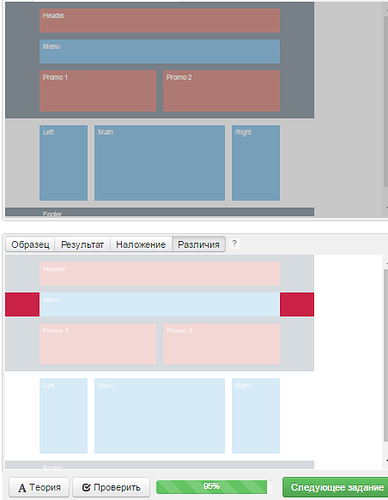
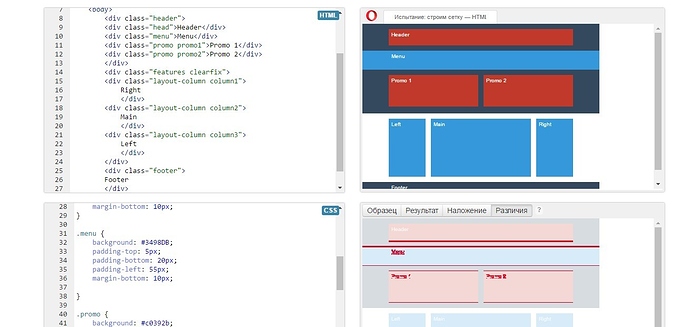
Проблема,собственно,вот в чем.Мой код ужасен(всё потому что тема для меня оказалась сложноватой),всё же я попыталась.Попытки увенчались 95-ю процентами. Прошу указать на ошибки и помочь с блоком меню))
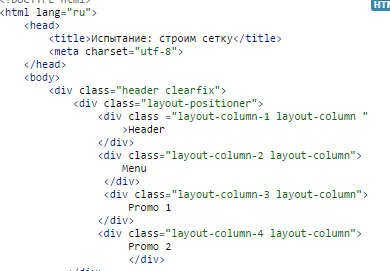
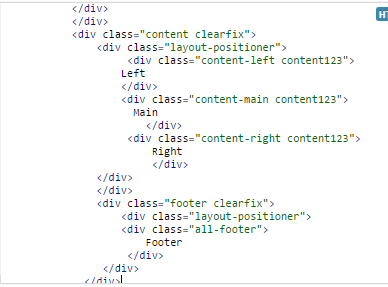
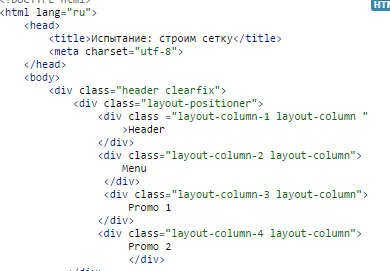
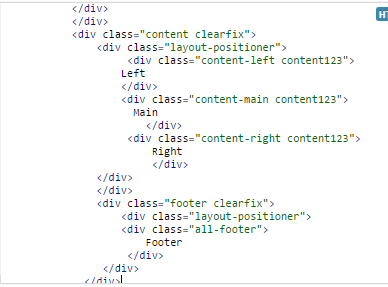
код HTML:


CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.clearfix::after {
display: table;
content: “”;
clear: both;
}
.header {
background-color: #34495e;
height: 170px;
}
.layout-positioner {
width: 350px;
margin-left: 50px;
margin-right: 50px;
padding-top: 10px;
}
.layout-column {
background-color:#c0392b;
padding: 5px;
}
.layout-column-1 {
height: 25px;
}
.layout-column-2 {
background: #3498DB;
margin:10px 0;
height: 25px;
}
.layout-column-3,
.layout-column-4 {
float: left;
margin-right:10px;
width: 160px;
height: 50px;
}
.layout-column-4 {
margin-right: 0;
}
.content {
margin-bottom: 10px;
height: 120px;
}
.content123 {
float:left;
background: #3498DB;
height: 100px;
margin-right:10px;
padding:5px;
}
.content-left {
width: 60px;
}
.content-main {
width: 180px;
}
.content-right {
margin-right: 0;
width: 60px;
}
.footer {
background: #34495e;
height: 40px;
}
.all-footer {
margin-top: -5px;
padding:0 5px;
}