Fesh
18.Июль.2017 05:30:23
1
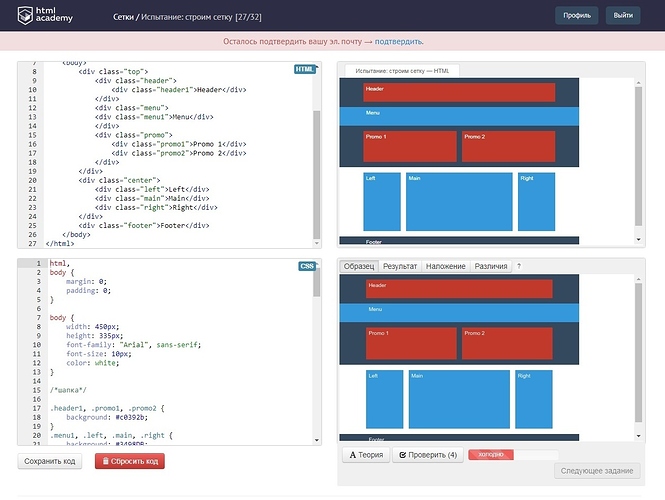
Решил сделать через флексбоксы,(“Нужно построить схематичную сетку макета, как в образце. Вы можете писать любой HTML и любой CSS, без каких либо ограничений.”) более актуально как по мне и удобно, но пишет что плохо и во вкладке наложение показывает несуразицу. Вбейте мой код и посмотрите пожалуйста.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="top">
<div class="header">
<div class="header1">Header</div>
</div>
<div class="menu">
<div class="menu1">Menu</div>
</div>
<div class="promo">
<div class="promo1">Promo 1</div>
<div class="promo2">Promo 2</div>
</div>
</div>
<div class="center">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div>
</div>
<div class="footer">Footer</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*шапка*/
.header1, .promo1, .promo2 {
background: #c0392b;
}
.menu1, .left, .main, .right {
background: #3498DB;
}
.top {
background: #34495e;
height: 50%;
}
.header {
display: flex;
justify-content: center;
}
.header1 {
height: 25px;
width: 350px;
margin-top: 10px;
padding: 5px;
}
.menu {
display: flex;
justify-content: center;
}
.menu1 {
height: 30px;
width: 450px;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
}
.promo {
display: flex;
justify-content: center;
height: ;
}
.promo1, .promo2 {
padding: 5px;
margin-top: 10px;
height: 48px;
width: 165px;
}
.promo2 {
margin-left: 10px;
}
/* центр*/
.center {
background: white;
display: flex;
justify-content: center;
}
.left, .right {
padding: 5px;
margin-top: 10px;
height: 102px;
width: 60px;
}
.main {
padding: 5px;
margin-top: 10px;
margin-left: 10px;
height: 102px;
width: 190px;
}
.right {
margin-left: 10px;
}
/* подвал*/
.footer {
background: #34495e;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
height: 30px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Fesh
18.Июль.2017 09:05:17
2
Короче, минибраузер сайта не поддерживает флексбоксы нормально(как я понял). Надо использовать префиксы. Как код исправлю скину.
Попытки кончились-_- размер не смог подогнать, помогите кто может.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*шапка*/
.header1, .promo1, .promo2 {
background: #c0392b;
}
.menu1, .left, .main, .right {
background: #3498DB;
}
.top {
background: #34495e;
height: 50%;
}
.header {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.header1 {
height: 25px;
width: 350px;
margin-top: 10px;
padding: 5px;
}
.menu {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.menu1 {
height: 30px;
width: 450px;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
}
.promo {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.promo1, .promo2 {
padding: 5px;
margin-top: 10px;
height: 49px;
width: 165px;
}
.promo2 {
margin-left: 10px;
}
/* центр*/
.center {
background: white;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.left, .right {
padding: 5px;
margin-top: 10px;
height: 103px;
width: 60px;
}
.main {
padding: 5px;
margin-top: 10px;
margin-left: 10px;
height: 103px;
width: 190px;
}
.right {
margin-left: 10px;
}
/* подвал*/
.footer {
background: #34495e;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
height: 30px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Ineska
18.Июль.2017 09:35:36
3
Даже если вы решили использовать flexbox в этом задании, всё равно в вашей сетке должен быть центровщик содержимого, а блоки не должны иметь фиксированную высоту.
Fesh
18.Июль.2017 09:42:29
4
Так изначально по заданию дан макет с заданными размерами, из-за этого приходиться фиксировать(или я чего-то не понимаю?)
Fesh
18.Июль.2017 11:09:43
5
Ну, я немного еще подогнал по вертикали общие контейнеры, как попытки будут завтра, доделаю задание.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
/*шапка*/
.header1, .promo1, .promo2 {
background: #c0392b;
}
.menu1, .left, .main, .right {
background: #3498DB;
}
.top {
background: #34495e;
height: 175px;
width: 100%;
}
.header {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.header1 {
height: 25px;
width: 350px;
margin-top: 10px;
padding: 5px;
}
.menu {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.menu1 {
height: 30px;
width: 100%;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
}
.promo {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.promo1, .promo2 {
padding: 5px;
margin-top: 10px;
height: 55px;
width: 165px;
}
.promo2 {
margin-left: 10px;
}
/* центр*/
.center {
background: white;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 130px;
}
.left, .right {
padding: 5px;
margin-top: 10px;
height: 103px;
width: 60px;
}
.main {
padding: 5px;
margin-top: 10px;
margin-left: 10px;
height: 103px;
width: 190px;
}
.right {
margin-left: 10px;
}
/* подвал*/
.footer {
width: 100%;
height: 30px;
background: #34495e;
padding-left: 50px;
padding-top: 5px;
margin-top: 10px;
height: 30px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Ineska
18.Июль.2017 12:58:40
6
Переделала ваш вариант. Сравните, когда доделаете свой.
Summary
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
min-height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
* {
box-sizing: border-box;
}
/*шапка*/
.header1, .promo1, .promo2 {
background: #c0392b;
}
.top {
background: #34495e;
padding: 10px 0;
}
.header {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
}
.header1 {
min-height: 35px;
width: 350px;
padding: 5px;
}
.menu {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #3498DB;
margin-top: 10px;
min-height: 35px;
}
.menu1 {
width: 350px;
padding: 5px;
}
.promo {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
margin-top: 10px;
}
.promo1, .promo2 {
padding: 5px;
min-height: 60px;
width: 170px;
}
.promo2 {
margin-left: 10px;
}
/* центр*/
.center {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
margin: 10px 0;
}
.left, .right, .main {
padding: 5px;
min-height: 110px;
width: 70px;
margin-right: 10px;
background: #3498DB;
}
.main {
width: 190px;
}
.right {
margin-right: 0;
}
/* подвал*/
.footer {
min-height: 35px;
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
background: #34495e;
}
.footer1 {
width: 350px;
padding: 5px;
}