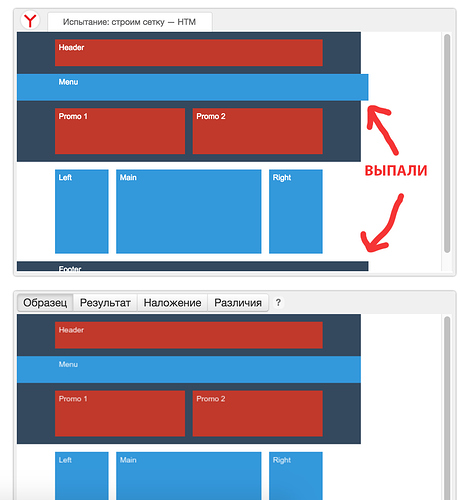
Привет, друзья. Показывает, что испытание прошел на 100%. Но что-то внутри подсказывает, что есть моменты. Особенно смущает Меню и Футер, из-за падингов их длина больше родительского элемента. Подскажите пожалуйста, как решить данную проблему.
PS. Подскажите пожалуйста, как вставлять Html и Css код?
`
Испытание: строим сетку`html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.header-container {
background-color: #34495e;
padding: 10px 0;
height: 150px;
width: 100%;
}
.header {
background-color: #c0392b;
height: 25px;
padding: 5px;
width: 340px;
margin-left: auto;
margin-right: auto;
}
.menu-container {
background-color: #3498DB;
height: 25px;
padding: 5px;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
}
.layout-positioner {
width: 350px;
margin-left: auto;
margin-right: auto;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;
}
.promo-1 {
float: left;
background-color: #c0392b;
padding: 5px;
height: 50px;
margin-right: 10px;
margin-top: 10px;
width: 160px;
}
.promo-2 {
float: left;
background-color: #c0392b;
padding: 5px;
height: 50px;
margin-top: 10px;
width: 160px;
}
.left,
.main,
.right {
float: left;
background-color: #3498DB;
padding: 5px;
margin-top: 10px;
margin-right: 10px;
height: 100px;
}
.left,
.right {
width: 60px;
}
.main {
width: 180px;
}
.right {
margin-right: 0px;
}
.footer-container {
background-color: #34495e;
height: 25px;
padding: 5px;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/`