Посмотрите код плиз и подскажите если что не так, и как сделать лучше
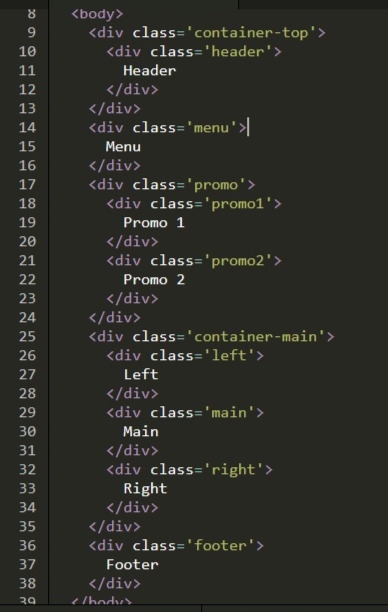
html:
css:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.container-top {
background-color: #34495e;
width: 450px;
height: 53px;
border: 1px solid #34495e;
}
.header {
background-color: #c0392b;
height: 25px;
width: 340px;
margin: 9px 49px;
padding: 5px;
}
.menu {
background-color: #3498db;
width: 397px;
height: 30px;
padding-left: 55px;
padding-top: 5px;
}
.promo {
background-color: #34495e;
width: 450px;
height: 78px;
border: 1px solid #34495e;
}
.promo1,
.promo2 {
background-color: #c0392b;
width: 165px;
height: 55px;
margin: 9px 0px;
padding: 5px 0px 0px 5px;
}
.promo1 {
float: left;
margin: 9px 0px 9px 49px;
}
.promo2 {
float: right;
margin: 9px 51px 9px 0px;
}
.container-main {
background-color: white;
border: 1px solid white;
width: 450px;
height: 128px;
}
.left,
.right,
.main {
background-color: #3498db;
margin: 9px 0px;
padding: 5px 0px 0px 5px;
height: 105px;
}
.left,
.right {
width: 65px;
}
.left {
float: left;
margin-left: 49px;
}
.right {
float: right;
margin-right: 51px;
}
.main {
float: left;
margin: 9px 10px;
width: 185px;
}
.footer {
background-color: #34495e;
width: 395px;
height: 40px;
padding: 5px 0px 0px 55px;
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/