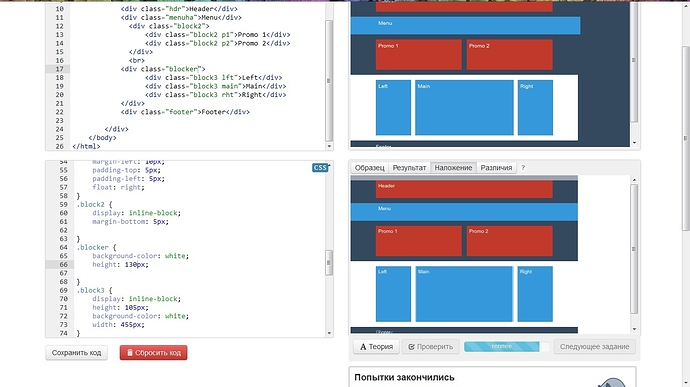
не получается сделать отступ сверху, с main и footer соответственно тоже не понятно
код:
Испытание: строим сетку <div class="hdr">Header</div>
<div class="menuha">Menu</div>
<div class="block2">
<div class="block2 p1">Promo 1</div>
<div class="block2 p2">Promo 2</div>
</div>
<br>
<div class="blocker">
<div class="block3 lft">Left</div>
<div class="block3 main">Main</div>
<div class="block3 rht">Right</div>
</div>
<div class="footer">Footer</div>
</div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
background-color: #34495e;
margin-top: 10px;
}
.1st {
width: ;
height: 340px;
margin-top: 20px;
}
.hdr {
width: 345px;
height: 30px;
background-color: #c0392b;
margin-left: 50px;
margin-top: 10px;
margin-bottom: 10px;
padding-top: 5px;
padding-left: 5px;
}
.menuha {
width: 400px;
background-color: #3498DB;
height: 30px;
margin-bottom: 10px;
padding-left: 55px;
padding-top: 5px;
}
.p1 {
background-color: #c0392b;
width: 165px;
height: 55px;
margin-left: 50px;
padding-top: 5px;
padding-left: 5px;
}
.p2 {
background-color: #c0392b;
width: 165px;
height: 55px;
margin-left: 10px;
padding-top: 5px;
padding-left: 5px;
float: right;
}
.block2 {
display: inline-block;
margin-bottom: 5px;
}
.blocker {
background-color: white;
height: 130px;
}
.block3 {
display: inline-block;
height: 105px;
background-color: white;
width: 455px;
}
.lft {
background-color: #3498DB;
padding-top: 5px;
padding-left: 5px;
width: 65px;
margin-left: 50px;
margin-top: 10px;
}
.main {
background-color: #3498DB;
padding-top: 5px;
padding-left: 5px;
width: 190px;
margin-left: 5px;
margin-right: 5px;
}
.rht {
background-color: #3498DB;
padding-top: 5px;
padding-left: 5px;
width: 65px;
}
.footer {
padding-left: 50px;
padding-top: 5px;