Здравствуйте.
Хотелось бы услышать комментария, возражения и предложения  по адекватности, и оптимизации html\css, так как данная тема далать ну ооочень сложновато
по адекватности, и оптимизации html\css, так как данная тема далать ну ооочень сложновато 
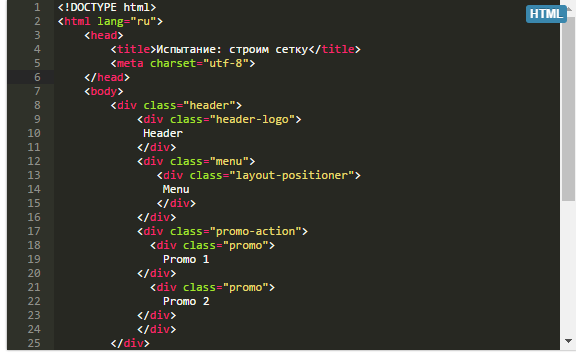
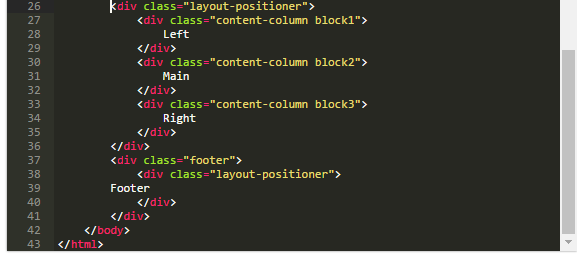
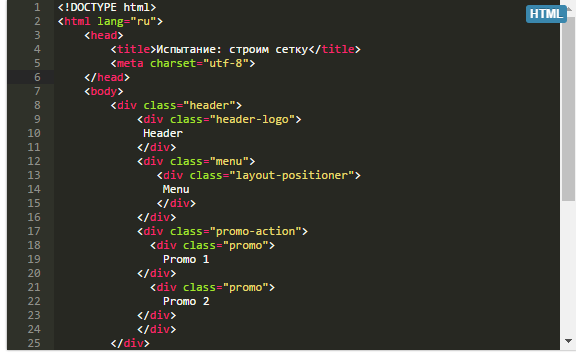
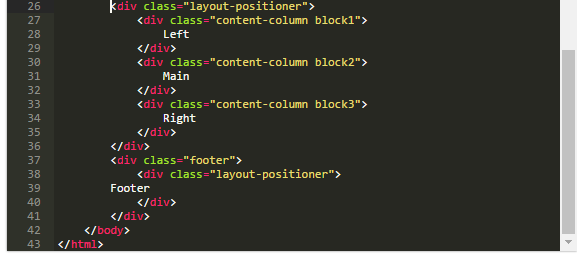
HTML:


CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
/Begining…/
.header {
padding-top: 10px;
min-height: 160px;
background: #34495e;
margin-bottom: 10px;
}
.header-logo {
background: #c0392b;
margin: 0 auto;
width: 340px;
min-height: 25px;
padding: 5px;
margin-bottom: 10px;
}
.menu {
background: #3498DB;
min-height: 25px;
padding: 5px 0 5px 9px;
margin-bottom: 10px;
}
.promo-action {
margin: 0 auto 0 auto;
width: 350px
}
.promo {
background: #c0392b;
float: left;
margin-right: 10px;
padding: 5px;
min-height: 50px;
width: 160px;
}
.promo:last-child {
margin-right:0;
}
.layout-positioner {width: 350px; margin: 0 auto 0 auto; }
.layout-positioner::after { display: table; content: “”; clear: both; }
.content-column {
background: #3498DB;
width: 350px;
min-height: 100px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
padding: 5px;
}
.content-column:last-child { margin-right: 0px; }
.block1, .block3 { width: 60px; }
.block2 {width: 180px;}
.footer {background: #34495e; min-height: 25px; padding: 5px 0 5px 10px;}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
Всем заранее спасибо 
 по адекватности, и оптимизации html\css, так как данная тема далать ну ооочень сложновато
по адекватности, и оптимизации html\css, так как данная тема далать ну ооочень сложновато