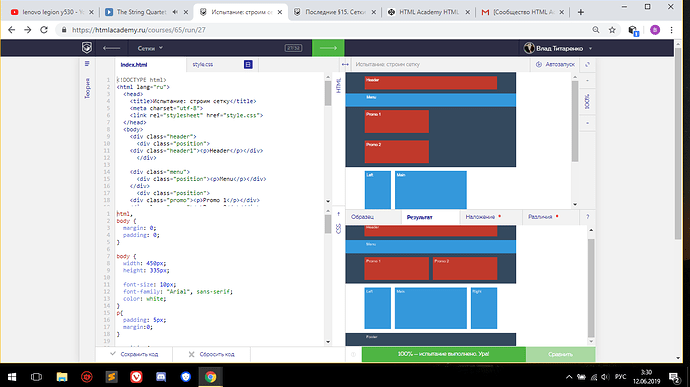
Здравствуйте, дело в том что испытание прошел на 100% но в верхнем окне результатов блок съехал, но в нижнем в сравнение выдает совсем другой результат проверил код в codepen все правильно сделал, вот стало интересно в чем проблема.
<body>
<div class="header">
<div class="position">
<div class="header1"><p>Header</p></div>
</div>
<div class="menu">
<div class="position"><p>Menu</p></div>
</div>
<div class="position">
<div class="promo"><p>Promo 1</p></div>
<div class="promo"><p>Promo 2</p></div>
</div>
</div>
<div class="content">
<div class="position">
<div class="block"><p>Left</p></div>
<div class="block"><p>Main</p></div>
<div class="block"><p>Right</p></div>
</div>
</div>
<div class="footer">
<div class="position">
<p>Footer</p>
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
p{
padding: 5px;
margin:0;
}
.position{
content: "";
width:350px;
margin: 0 auto;
clear: both;
display:table;
}
.header, .footer{
background-color:#34495e;
}
.header1, .promo{
background-color:#c0392b;
}
.menu, .block{
background-color:#3498db;
}
.header1, .menu, .footer{
min-height: 35px;
margin-top: 10px;
}
.promo{
float: left;
width: 170px;
min-height:60px;
margin: 10px 10px 10px 0px;
}
.promo:last-child{
margin-right: 0;
}
.block{
float: left;
width: 70px;
min-height:110px ;
margin: 10px 10px 0px 0;
}
.block:nth-child(2){
width:190px;
}
.block:last-child{
margin-right: 0;
}
div{
box-sizing: border-box;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/