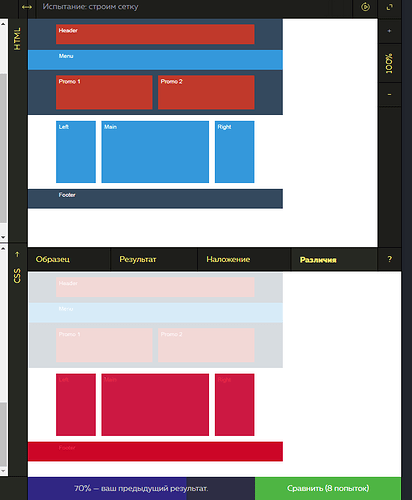
Почему нижнюю половину не видит проверка?
<!DOCTYPE html> <html lang="ru"> <head> <title>Испытание: строим сетку</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="header"> <div class="layout-positioner"> <div class="hh"> Header </div> </div> <div class="menu"> <div class="layout-positioner"> Menu </div> </div> <div class="layout-positioner"> <div class="promo1"> Promo 1 </div> <div class="promo2"> Promo 2 </div> </div> </div> </div> <div class="features"> <div class="layout-positioner"> <div class="colomn-left"> Left </div> <div class="colomn"> Main </div> <div class="colomn-right"> Right </div> </div> </div> <div class="footer"> <div class="layout-positioner"> Footer </div> </div> </body> </html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/
.header {
background-color: #34495e;
padding: 5px 0;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
content: "";
display: table;
clear: both;
}
.hh {
width: 340px;
height: 25px;
background-color: #c0392b;
margin: 5px auto;
padding: 5px;
}
.menu {
background-color: #3498db;
height: 25px;
padding: 5px 55px;
margin: 5px 0;
}
.promo1 {
background-color: #c0392b;
float: left;
margin: 5px 0;
width: 160px;
height: 50px;
padding: 5px;
}
.promo2 {
background-color: #c0392b;
float: right;
margin: 5px 0;
width: 160px;
height: 50px;
padding: 5px;
}
.features {
padding: 5px 0;
}
.colomn-left {
background-color: #3498db;
float: left;
width: 60px;
padding: 5px;
margin: 5px 5px 5px 0;
height: 100px;
}
.colomn {
background-color: #3498db;
float: left;
width: 180px;
padding: 5px;
margin: 5px;
height: 100px;
}
.colomn-right {
background-color: #3498db;
float: right;
width: 60px;
padding: 5px;
margin: 5px 0 5px 5px;
height: 100px;
}
.footer {
background-color: #34495e;
height: 25px;
padding: 5px 55px;
}
Вот результат