<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="head">
<div class="header">
<div class="layout-positioner">
Header
</div>
</div>
<div class="menu">
<div class="layout-positioner">
Menu
</div>
</div>
<div class="layout-column">
<div class="layout-positioner">
<div class="promo layout-column-1">Promo 1</div>
<div class="promo layout-column-2">Promo 2</div>
</div>
</div>
</div>
<div class="bars layout-column-3">Left</div>
<div class="bars layout-column-4">Main</div>
<div class="bars layout-column-5">Right</div>
<div class="foter">Footer</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.head {
background-color: #34495e;
min-height: 170px;
}
.header {
background-color: #c0392b;
min-height: 25px;
width: 340px;
padding: 5px;
margin-top: 10px;
}
.menu {
background-color: #3498db;
min-height: 25px;
padding: 5px;
margin-bottom: 10px;
margin-top: 10px;
}
.promo{
width: 160px;
min-height: 50px;
padding:5px;
background: #c0392b;
}
.layout-column-1 {
float: left;
margin-right: 10px;
}
.layout-column-2 {
float: left;
}
.layout-positioner::after {
content: “”;
display: table;
clear: both;
}
.layout-positioner {
border: 2px dashed white;
width: 350px;
margin: 0 auto;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/
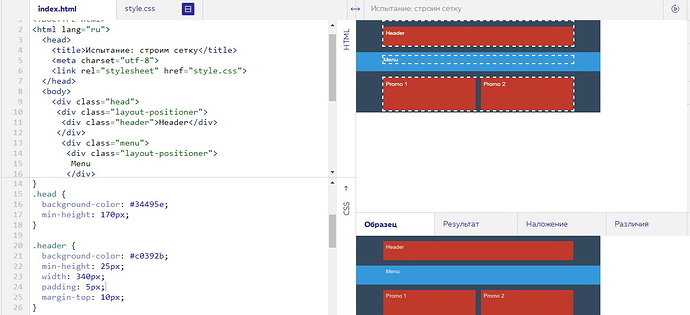
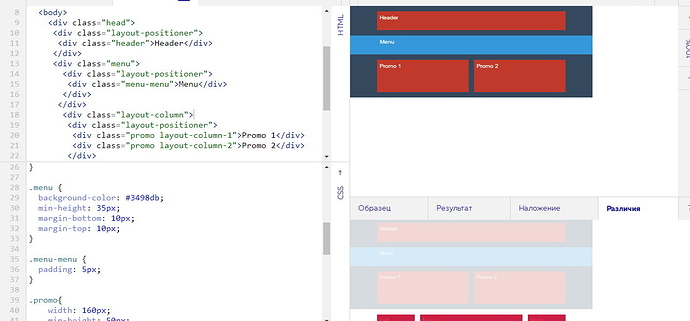
Поменяйте местами чтобы получилось так:
<div class="layout-positioner">
<div class="header">
Header
</div>
</div>
…все блоки с контентом должны быть внутри центровщиков.
Спасибо! Вы - кладязь! )) Ничего, что теперь layout-positioner охватывает header явно вместе с margin-top: 10px; (это видно по пунктирной границе - той, что сверху над хедером - она отходит от него на 10px), это нормально?! не страшно? так и должно получиться? П.С. про блоки с контентом - я поняла!
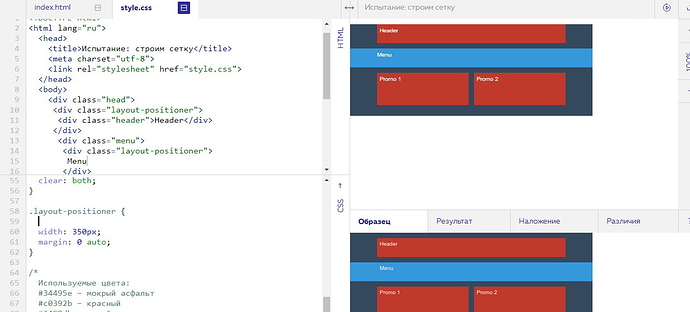
Таки что-то не то с этим padding-ом сверху над header… Вот, что получается, когда убираю пунктирную границу…Header прилипает к верху…
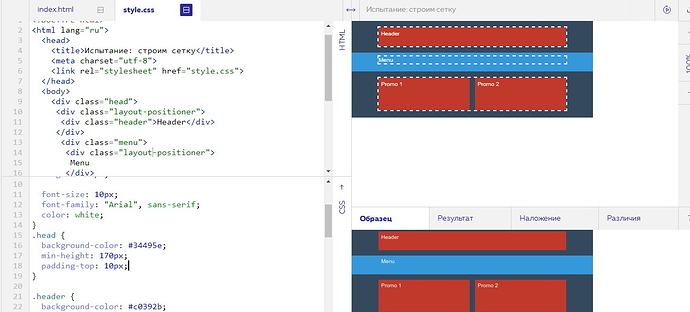
Всё, убрала margin-top: 10px; у header и поставила padding-top: 10px; у .head, то, вроде бы, получилось ))
Почти правильно:
У .head {…} уберите min-height. Блок растянется по вертикали контентом.
А внутренний отступ должен быть не только сверху, но и снизу.
В .header {…} ширина тоже не нужна. По умолчанию дивы растягиваются по ширине родителя,
в данном случае по ширине layout-positioner.
Временно вместо border используйте оutline.
outline не изменяет размеры блоков – просто показывает где они находятся…
Спасибо огромное!! Всё поняла, всё усвоила! Пока кроме outline - но я найду и почитаю )) Может ещё подскажете, что не так у меня с menu, почему слово “Menu” не на своем месте…?
Сейчас у вас просто слово “Menu”.
И находится в правом верхнем углу контейнера layout-positioner.
Для Menu нужно добавить еще один див с классом, и в свойствах этого класса добавить отступы по 5px с каждой стороны… всё также как и в хедере…
Текстом без видео и картинок неудобно рассказывать...
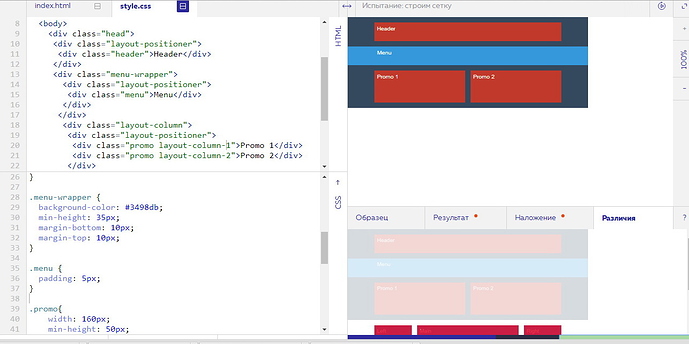
Сделайте так:
<div class="menu-wrapper">
<div class="layout-positioner">
<div class="menu">Menu</div>
</div>
</div>
.menu-wrapper {
margin:10px 0;
background-color: #3498db;
}
.menu {
min-height: 25px;
padding: 5px;
background-color: #3498db;
}
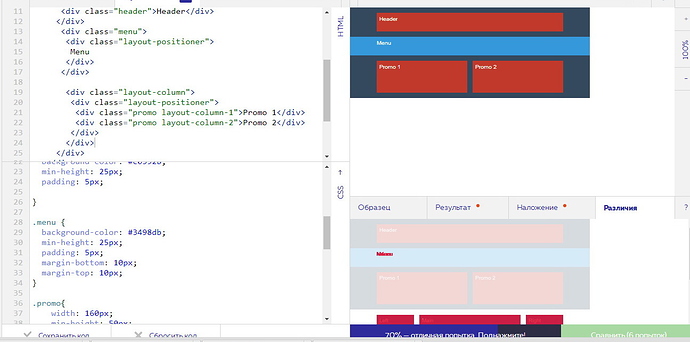
Гы ))) Вот, что я сделала пока не видела вашего нового коммента - наверное, не правильно, но помогло… Постаралась соскринить всю нужную информацию… (Сейчас переосмыслю вами предложенный код…)
В общем, это то же самое, только я взяла ваши обозначения… Так не подходит? Или лучше все-таки для .menu-wrapper задавать меньше разных параметров - типа, как для “обёртки” (оболочки), а для .menu - больше, чтобы быть по точнее именно для дива, в которм находится текст…?
Ни “больше” и ни “меньше”.
Просто те свойства, которые нужны…
.menu-wrapper {
background-color: #3498db;
min-height: 35px; / *не нужен, потому, что растягивается содержимым */
margin-bottom: 10px;
margin-top: 10px;
}
.menu {
min-height: 25px; /* здесь нужен */
padding: 5px;
background-color: #3498db; /* это свойство можно убрать, повторяет цвет фона */
}
Всё! Спасибо! Всё поняла - то, что вы объяснили! Очень вам признательна за помощь! Извините, помучила вас вопросами сегодня ))) Благодаря вам, начала разбираться по-немногу )) Спасибо!!!
Спрашивайте, вопросами меня замучить не просто…
1 лайк
признавайтесь, Вам htmlacademy доплачивает? 
Кому адресован вопрос? )) Мне или Valery_S ? ))
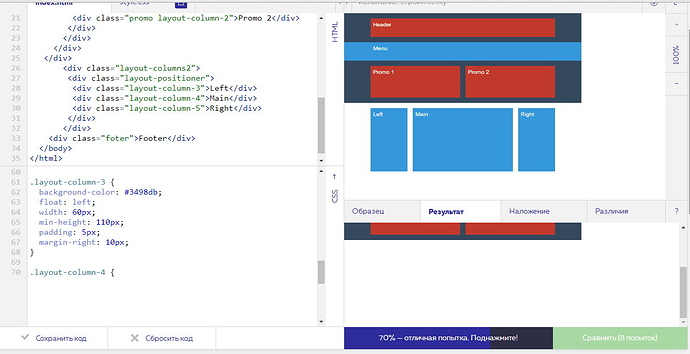
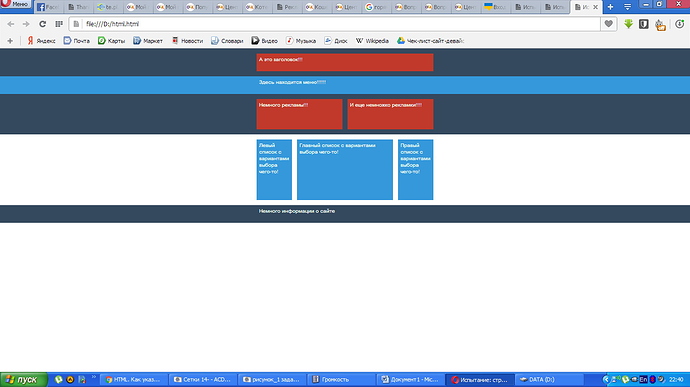
Добрый вечер )) Я уже сразу к вам с вопросом - не подскажете, почему сайт не видит сделанную часть (3 голубые колонки)…? На проверке показвает, как-будто их нет…
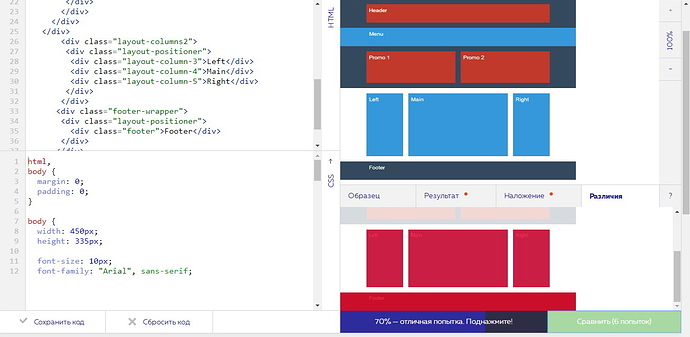
Вот уже сделала всё… а сайт не видит при проверке… Почему не видит, не знаете, в чём ошибка…?
Сделала html-файл с link на css-файл и открыла в браузере, вот результат ))) Оно по вертикали и не должно тянуться? )))
а как сделать чтобы menu находилься внутри блока layout-positioner и при этом ширина было как у боди?
У меня получается только как у родителя, то есть 350px
Предполагаю, что у где-то лишний </div>.
После Promo-2 посмотрите внимательно.
Или проверьте код по адресу Ready to check - Nu Html Checker
Когда контента будет больше – должно растянуться. Попробуйте.
Вставьте весь код здесь, или в одной из песочниц.
Посмотрим, что можно изменить, “улучшить”…
1 лайк