
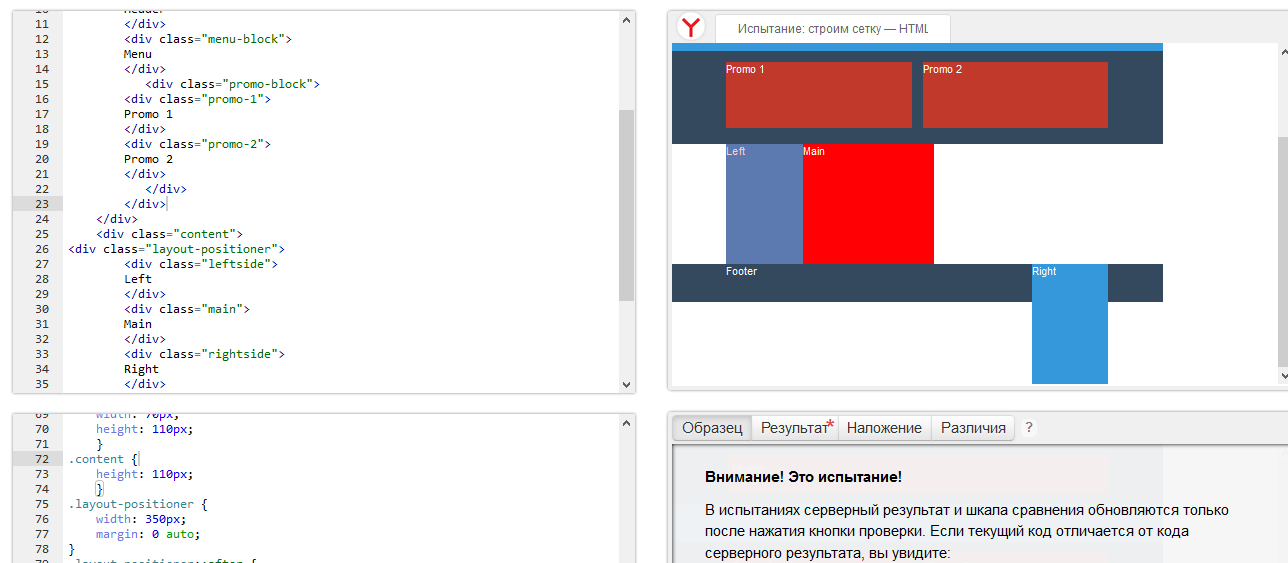
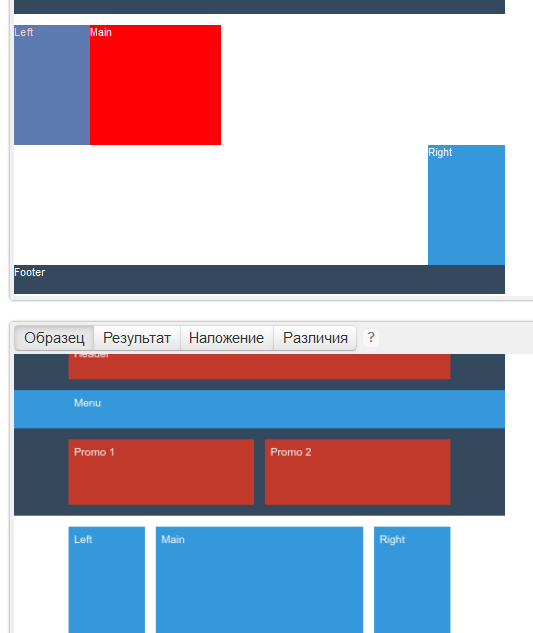
Объясните, почему блоки схлопываются и правый блок уезжает вниз, ведь у меня есть блок “container” и все эти три блока находятся в нем.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.header {
width: 100%;
background-color: #34495e;
height: 170px;
}
.head-block {
background-color: #c0392b;
margin-top: 10px;
height: 30px;
padding: 5px;
margin-left: 50px;
margin-right:50px;
}
.clearfix {
clear:both;
}
.menu-block {
background: #3498DB;
height: 35px;
margin-top: 10px;
}
.promo-1 {
width: 170px;
height: 60px;
background-color: #c0392b;
float: left;
margin-left: 50px;
}
.promo-2 {
width: 170px;
height: 60px;
background-color: #c0392b;
float: right;
margin-right: 50px;
}
.promo-block {
margin-top: 10px;
}
.leftside {
float: left;
background-color: #3498DB;
width: 70px;
height: 110px;
opacity: 0.8;
}
.main {
width: 190px;
height: 110px;
background-color: #ff0005;
}
.rightside {
float: right;
background-color: #3498DB;
width: 70px;
height: 110px;
}
.content {
width: 100%;
height: 110px;
margin-top: 10px;
}
.footer {
width: 100%;
background-color: #34495e;
height: 35px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header">
<div class="head-block">
Header
</div>
<div class="menu-block">
Menu
</div>
<div class="promo-block">
<div class="promo-1">
Promo 1
</div>
<div class="promo-2">
Promo 2
</div>
</div>
</div>
</div>
<div class="content">
<div class="leftside">
Left
</div>
<div class="main">
Main
</div>
<div class="rightside">
Right
</div>
</div>
<div class="clearfix"></div>
<div class="footer">
Footer
</div>
</body>
</html>