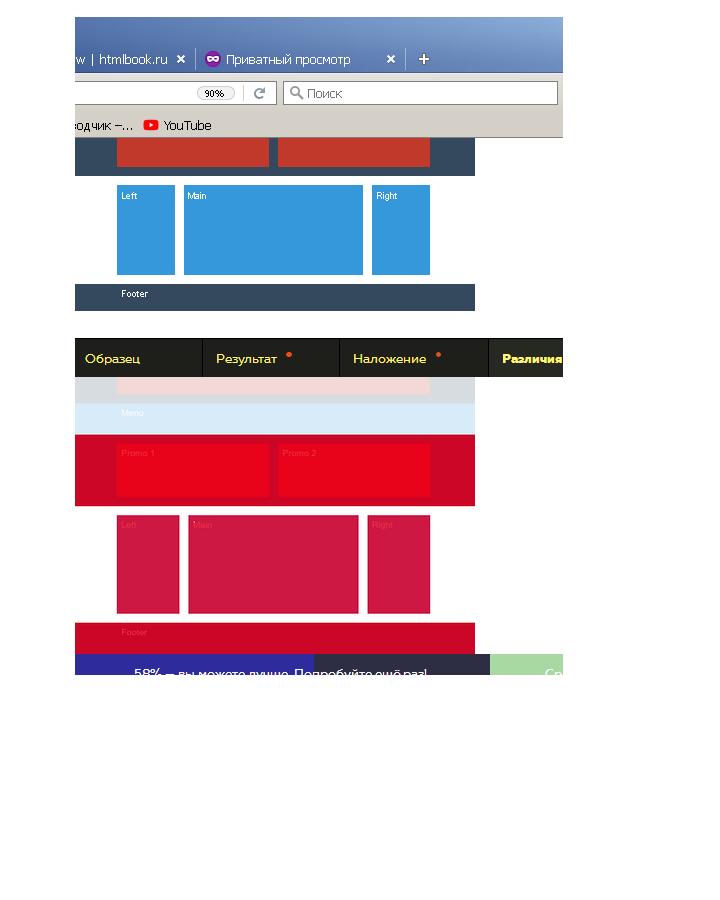
Не совпадают размеры блоков результата с образцом (58%).
Причем визуально очень
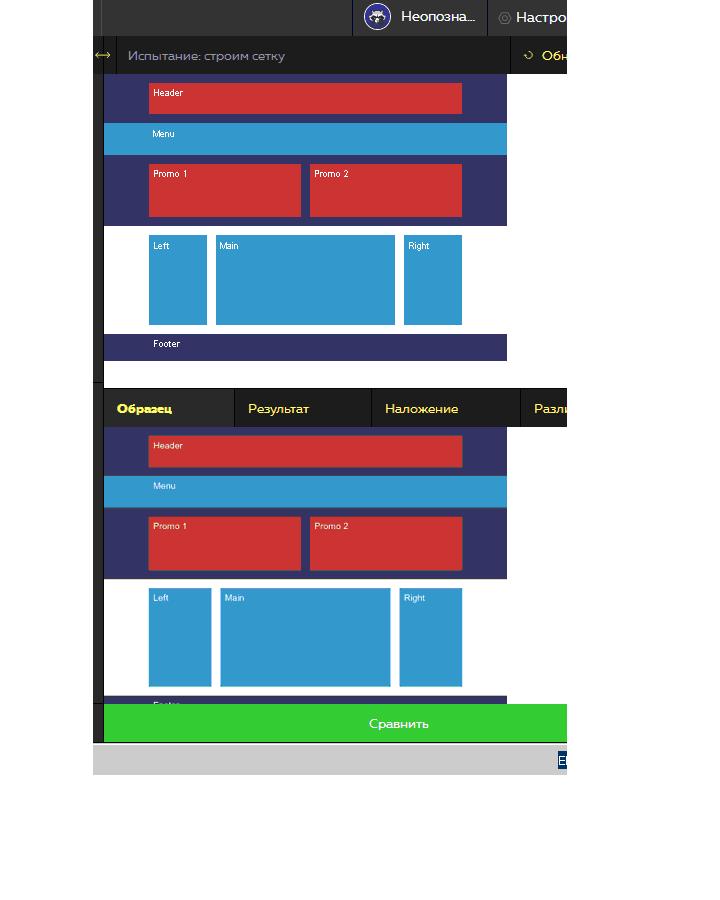
Просмотрите, пожалуйста, что не так:
Испытание: строим сетку<div class="name-header layout-positioner">
Header
</div>
<div class="menu"><span class="name">Menu<span></div>
<div class="promo layout-positioner">
<div class="layout-column promo1">Promo 1</div>
<div class="layout-column promo2">Promo 2</div>
</div>
<div class="middle-container layout-positioner">
<div class="layout-column col-1">Left</div>
<div class="layout-column col-2">Main</div>
<div class="layout-column col-3">Right</div>
</div>
<div class="footer layout-positioner">
<span class="name">Footer</span>
</div>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.clearfix::after{
content:"";
display: table;
clear: both;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner:after {
content: “”;
display: table;
clear: both;
}
.header-container {
width: auto;
background-color: #34495e;
padding: 10px 0 0 0;
}
.layout-column {
float: left;
margin-right: 10px;
margin-top: 10px;
margin-bottom: 10px;
}
.layout-column:last-child {
margin-right: 0;
float: right;
}
.header-container .name-header {
width: 350px;
min-height: 35px;
box-sizing: border-box;
padding-top: 5px;
padding-left: 5px;
margin-bottom: 10px;
background-color: #c0392b;
}
.header-container .menu {
width: 100%;
min-height: 35px;
box-sizing: border-box;
padding-top: 5px;
padding-left: 5px;
background-color:#3498db;
float:left;
}
.header-container .promo1,
.header-container .promo2 {
width: 170px;
min-height: 60px;
box-sizing: border-box;
padding-top: 5px;
padding-left: 5px;
background-color: #c0392b;
}
.middle-container .col-1,
.middle-container .col-2,
.middle-container .col-3{
min-height: 100px;
box-sizing: border-box;
padding-top: 5px;
padding-left: 5px;
background-color:#3498db;
}
.middle-container .col-1,
.middle-container .col-3{
width: 65px;
}
.middle-container .col-2 {
width: 200px;
}
.footer {
width: 100%;
height: 30px;
box-sizing: border-box;
padding-top: 5px;
padding-left: 5px;
background-color:#34495e;
float: left;
}
.name {
padding-left: 50px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/