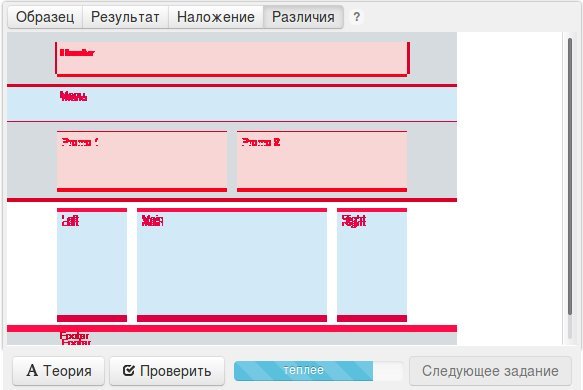
посмотрите что нужно поменять что б пройти
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header">
<div class="wrapper wrap1">Header</div>
</div>
<div class="nav">
<div class="wrapper wrap2">Menu</div>
</div>
<div class="features">
<div class="wrapper clearfix">
<div class="collums">Promo 1</div>
<div class="collums">Promo 2</div>
</div>
</div>
<div class="content">
<div class="wrapper clearfix">
<div class="collums-bot left">Left</div>
<div class="collums-bot main">Main</div>
<div class="collums-bot right">Right</div>
</div>
</div>
<div class="footer">
<div class="wrapper wrap3">Footer</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.header{
padding: 10px 0;
background: #34495e;
}
.wrapper{
margin:0 auto;
width:350px;
}
.wrap1{
padding:5px 0 15px 5px;
background:#c0392b;
}
.nav{
background:#3498DB;
}
.wrap2{
padding:5px 0 20px 5px;
}
.features{
background:#34495e;
padding:10px 0;
}
.collums{
background:#c0392b;
float: left;
width:165px;
padding:5px 0 40px 5px
}
.collums:last-child{
float:right;
}
.clearfix::after{
content:"";
display:table;
clear:both;
}
.content{
padding:10px 0;
}
.collums-bot{
background:#3498DB;
padding:5px 0 90px 5px;
margin-right:10px;
float:left;
}
.left{
width:65px;
}
.main{
width:185px;
}
.right{
width:65px;
margin:0;
}
.footer{
background:#34495e;
}
.wrap3{
padding:5px 0 15px 5px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/