Здравствуйте!
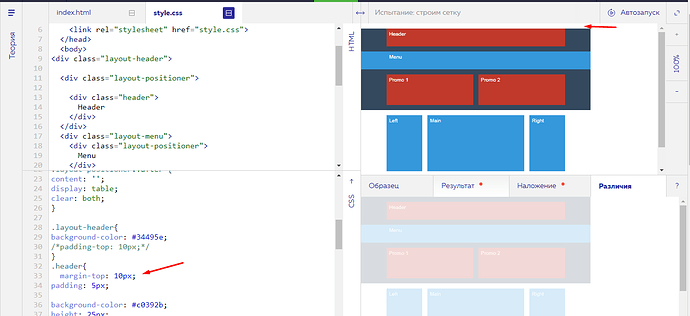
Вот как я решил задание:
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<div class="layout-header">
<div class="layout-positioner">
<div class="header">
Header
</div>
</div>
<div class="layout-menu">
<div class="layout-positioner">
Menu
</div>
</div>
<div class="layout-positioner">
<div class="promo">
Promo 1
</div>
<div class="promo">
Promo 2
</div>
</div>
</div>
<div class="features">
<div class="layout-positioner">
<div class="layout-column">
Left
</div>
<div class="layout-column main-column">
Main
</div>
<div class="layout-column">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-positioner::after {
content: “”;
display: table;
clear: both;
}
.layout-header{
background-color: #34495e;
padding-top: 10px;
}
.header{
padding: 5px;
background-color: #c0392b;
height: 25px;
}
.layout-menu {
margin-top: 10px;
background-color: #3498db;
height: 35px;
}
.layout-menu .layout-positioner{padding: 5px 55px;}
.promo{
margin: 10px 10px 10px 0;
padding: 5px;
background-color: #c0392b;
float: left;
width: 160px;
height: 50px;
}
.layout-positioner .promo:last-child {
margin-right: 0;
}
.layout-column{
padding: 5px;
margin: 10px 10px 10px 0;
width: 60px;
float: left;
background-color: #3498db;
height: 100px;
}
.main-column{
width: 180px;
}
.layout-positioner .layout-column:last-child{
margin-right: 0;
}
.footer{
background-color: #34495e;
height: 25px;
padding: 5px 55px;
}
У меня есть два вопроса:
- Чтобы у
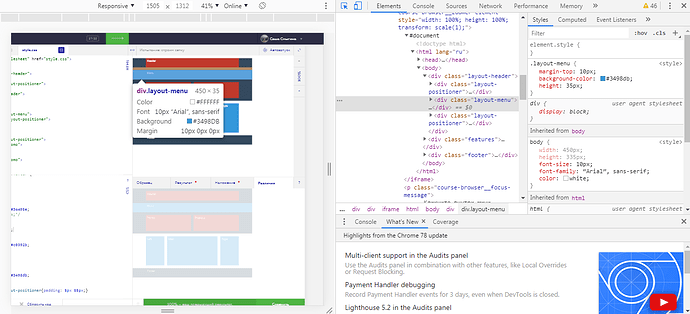
<div class="header">был верхний отступ от начало страниц, я хотел добавить следующие свойство: .header{margin-top: 10px;}, но почему оно не сработало (заменил его на: .layout-header{padding-top: 10px;})? - Отступ текста от границ блока в футере и в меню на 5px больше, чем в других блоках. Например: в меню я добавил свойство .layout-menu .layout-positioner{padding: 5px 55px;}, но почему свойство .layout-menu .layout-positioner{padding: 5px 5px;} не позволяет получить нужное оформление, почему размер внутреннего отступа по горизонтали отсчитывается от начала страницы, а не от родительского блока:
<div class="layout-menu">?
Помогите, пожалуйста, разобраться с данными вопросами.