Зачем прописывать относительное позиционирование? и почему блок себя так ведет, если его убрать?
Пожалуйста, не отсылайте на соответствующие темы, уже прочитано не раз.
Объясните, пожалуйста.
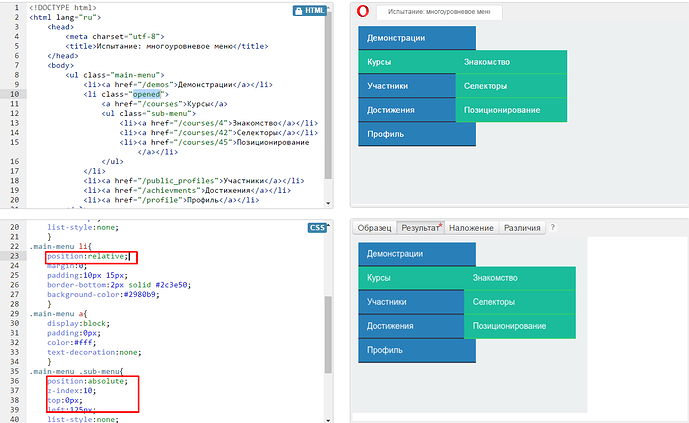
блок с абсолютным позиционированием будет позиционировать либо относительно окна браузера, либо - если родителю задано position: relative; - то относительно родителя (в этом случае относительное позиционирование может задаваться не только непосредственному родителю, но и “дедушке”, “прадедушке” и т.д., т.е. любому из родительских элементов)
т.е в нашем примере для подменю указано:
top: 0px;
left: 125px;
эти значения будут отсчитываться либо от родителя li с относительным позиционированием (и тогда верх подменю будет совпадать с верхом того пункта меню, откуда оно "выпадает) либо же - если мы у li уберем position: relative; - от окна браузера , и тогда верхний край подменю будет совпадать с верхом окна и никак не будет связан с родительским пунктом меню.
Наконец-то дошло. Спасибо)