<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rate.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" disabled value="12345">
</div>
<div class="half-width">
<label for="name" >Имя путешественника</label>
<input type="text" name="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city">
<option value="Осло" selected>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" min="0" max="10" step="1" id="rating" name="rating" value="10"> 10
</div>
<div class="half-width output-area">
<output name="rate">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea name="review" rows="5" placeholder="Это было просто мяу!"></textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" name="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" name="arrival_date" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color" >Цвет кроватки</label>
<input type="color" name="color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish-rating">
<option value="Подушечки оближешь" selected>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" multiple>
<option value="Норвежский лосось" selected>
Норвежский лосось</option>
<option value="Зубатка">
Зубатка</option>
<option value="Морской окунь" selected>
Морской окунь</option>
<option value="Карась">Карась</option>
<option value="Зеркальный карп">Зеркальный карп
</option>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>
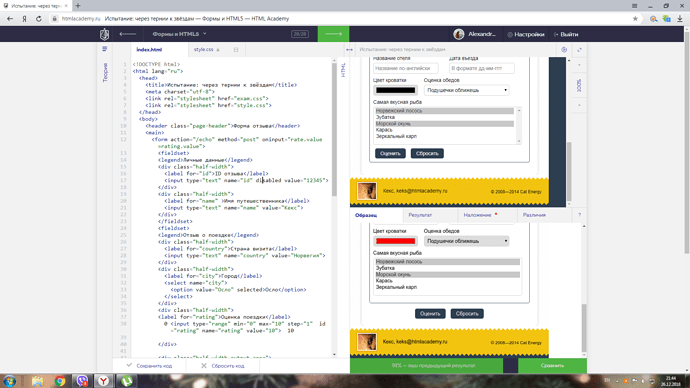
Почему-то не получается, как в примере. Кнопки располагаются неправильно, хотя все теги закрыты и расположены вроде как верно. Что не так?