И всё же мне поведение блоков непонятно.
html,
body {
margin: 0;
padding: 0;
color: white;
background-color: #2c3e50;
}
/* Header */
header.page-header {
position: relative;
z-index: 5;
min-height: 20px;
padding: 20px;
color: white;
background-image:
linear-gradient(45deg, #34495e 25%, transparent 25%),
linear-gradient(-45deg, #34495e 25%, transparent 25%),
linear-gradient(135deg, #34495e 25%, transparent 25%),
linear-gradient(-135deg, #34495e 25%, transparent 25%);
background-position: 10px 0, 10px 0, 0 0, 0 0;
background-size: 20px 20px;
box-shadow: 0 0 5px 0 #333333;
}
/* Main */
main {
display: block; /* для страховки, очень новый элемент */
min-height: 200px;
padding-top: 50px;
color: black;
background-color: white;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACMAAAAjCAMAAAApB0NrAAAABlBMVEX///+pqalTpKl9AAAAAnRSTlMAGovxNEIAAAAdSURBVDjLY2AAAUaG4UYxDDsfjfp91O+jfqfE7wCzpQCw/dq+qQAAAABJRU5ErkJggg==");
}
main::after {
content: "";
display: table;
clear: both;
}
.about-me {
min-height: 100px;
margin: 0 20px;
padding: 10px;
background-color: rgba(241, 196, 15, 0.1);
border-radius: 5px;
box-shadow: 0 0 3px #cccccc;
}
.posts {
min-height: 50px;
margin: 20px 0;
padding: 20px;
background: #f5f5f5;
box-shadow: 0 0 5px #cccccc;
}
/* Footer */
footer.page-footer {
min-height: 50px;
padding: 20px;
font-size: 14px;
color: black;
background-color: #f1c40f;
background-image:
linear-gradient(45deg, transparent 50%, white 50%),
linear-gradient(-45deg, transparent 50%, white 50%),
linear-gradient(135deg, transparent 50%, #2c3e50 50%),
linear-gradient(-135deg, transparent 50%, #2c3e50 50%);
background-repeat: repeat-x;
background-position: 0 0, 0 0, 0 100%, 0 100%;
background-size: 10px 12px;
}
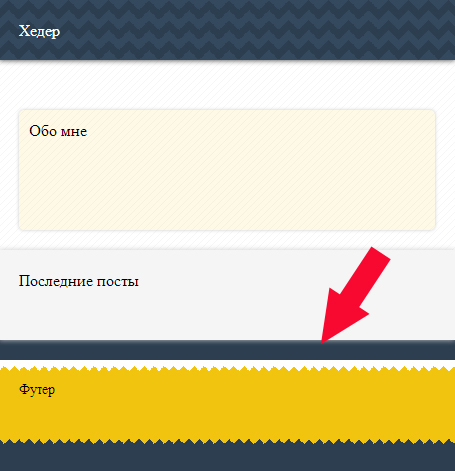
Вот как всё выглядит при данном коде.

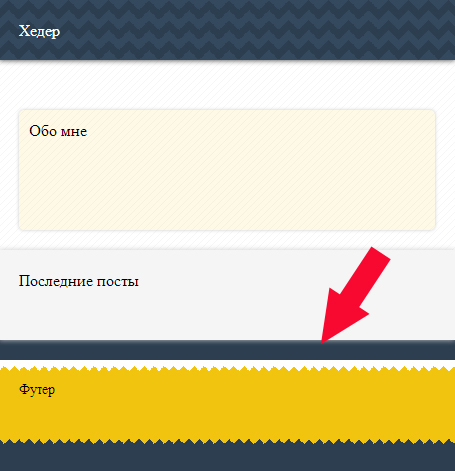
Если убрать распорку

Вроде как получается схлопнулся внешний вертикальный отступ у дочернего блока (вертикальные маргины заданы только ему).
Но при этом, у нас синий разрыв между мейном и футером. Но если внести margin-bottom: 0; для постов - этот разрыв исчезает. Как это понимать ? Посты выпали из родительского блока?