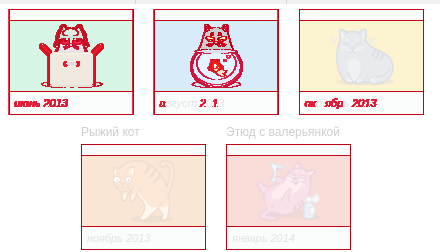
Всем доброго дня! Дошла до 92.1 процента в задании. Интересно попробовать довести его до 100. Вот такое получается наложение:

Кто что может посоветовать? Код:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
}
.gallery .item {
width: 125px;
margin-left: 17px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .item:nth-child(4) {
display: table;
float: left;
margin-left: 90px;
}
.gallery .item:nth-child(5) {
display: table;
float: right;
margin-right: 90px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid #2c3e50;
padding-top: 10px;
padding-bottom: 5px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-bottom: 1px solid #2c3e50;
border-top: 1px solid #2c3e50;
margin-bottom: 5px;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding-left: 5px;
}