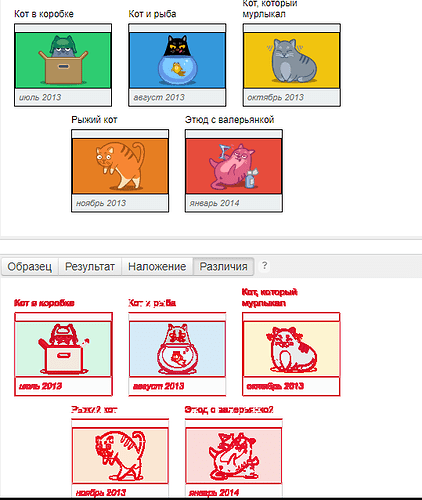
Суть проблемы такова: картинка совпадает, может и не perfect pixel, но совпало. А задания и 90% нет, не могу понять в чем дело, код уже изрядно изпаганен некоторыми лишними строчками и дополнениями ( пытался уже из комментариев вытащить решение проблемы , но не вышло ).
Поправьте и укажите на ошибки, насколько я понимаю я использовал не те теги и правила, которые требуются в задании. Буду признателен адекватной критике и за любую помощь.
код:
.gallery {
padding-top: 10px;
display: inline-block;
margin: 10px;
vertical-align: top;
}.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
margin: 10px;
vertical-align: top;
}.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}.gallery .frame {
padding-top: 10px;
background: #ecf0f1;
border: 1px solid black;}
.gallery .image {
height: 70px;
background-position: 50% 50%;
background-repeat: no-repeat;
border: 1px solid black;
}.gallery .image-1 {
background-color: #2ecc71;
background-image: url("/assets/course13/cat_box.png");
}.gallery .image-2 {
background-color: #3498db;
background-image: url("/assets/course13/cat_fish.png");}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("/assets/course13/cat_purr.png");
}.gallery .image-4 {
background-color: #e67e22;
background-image: url("/assets/course13/cat_walk.png");
}.gallery .image-5 {
background-color: #e74c3c;
background-image: url("/assets/course13/cat_drunk.png");
}.gallery .date {
padding: 5px;
font-style: italic;
font-size: 11px;
color: #666666;
/border: 1px solid black;/
}
.gallery .item:nth-child(3n) {
margin: 0;
}.gallery .item:nth-child(4) {
margin-left: 80px;
margin-top: 0px;
}.gallery .item:nth-child(3) {
margin-top: -9px;
margin-left: 7px;
}.gallery .item:nth-child(2) {
margin-top: 5px;
margin-left: 8px;
}.gallery .item:nth-child(1) {
margin-top: 5px;
margin-left: 7px;
}.gallery .item:nth-child(5) {
margin-left: 7px;
margin-top: 0px;
}