В задании мы с помощью “background-position” управляем частью изображения, которое отобразится в блоке меньшего размера.
Когда значение “Y” = 15рх(прим. первый и второй элемент), то изображение (его часть где текст) съезжает вниз а пространство вверху закрашивается в цвет фона.
Мне думалось, что точка отсчета должна бы сместиться на 15рх вниз от верхней границы. И скорее всего дело в том, как работает SVG графика.
Поэтому буду невероятно благодарен, если кто-то сможет прояснить такое поведение изображения!
а вопрос-то какой? у вас есть изображение, оно больше блока, в котором отображается, дефолтно верхняя левая точка изображения и блока совпадают. когда вы задаете координаты, они соответствуют точке изображения, которая помещается в верхний левый угол блока. мы видим ровно столько, сколько позволяют размеры блока.
цвет фона регулируется background-color, svg тут работает как объект с прозрачным фоном. если бы это был непрозрачный фон, то вы бы увидели границы изображения при перемещении.
Спасибо большое за быстрый ответ!
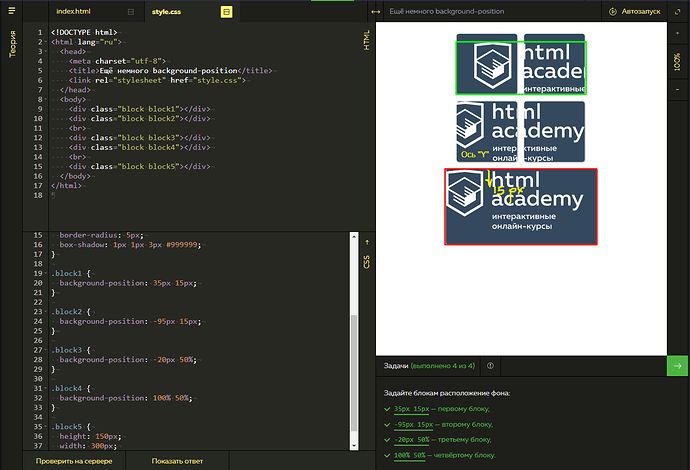
Так и мне казалось, что есть базовая точка отсчета (левый верхний угол), а дальше координатами мы “задаем новую точку” на изображении и все что влезло в видимую область, то мы и увидим. Такое поведение отмечено желтым цветом на скриншоте.
Я специально сделал новый див с изображением, чтобы увидеть его в развернутом виде. И как мы видим, его приблизительный вьюпорт обведен красным.
Так вот, судя по скриншоту, задав 15рх по оси Y мы сместились не на заданое значение по телу изображения, а по сути сместили всю картинку (левый верхний угол), а пространство сверху естественно закрасилось фоном.
Вопрос таков, это поведение исключительно SVG или так будет происходить и с “не бесконечными” изображениями? Ведь в таком случае область сверху не сможет закраситься фоном.
ну все правильно, также происходит и внутри маленького вьюпорта. просто SVG сам по себе прозрачный и фон существует отдельно от SVG.
абстрактно объясню: просто представьте, что блок - это лист бумаги, в котором вырезали квадратик. вот этот лист не двигаем.
под ним на уровне нашего “окошка”, на прозрачной пленке есть буква, нарисованная в SVG белым цветом. пленка имеет форму квадратика чуть больше чем вырезанный на бумаге.
а под пленкой уже есть листок цветного картона, он бесконечно большой, как скажем Родина =)
когда мы задаем background-position - мы двигаем пленку под бумагой (вниз, это +y, вправо это +x). и если бы она была непрозрачной, то мы бы видели цвет пленки. а если задать слишком большие координаты в абсолютном значении (больше размера окошка), то пленка уедет далеко от вьюпорта и выпадет из него и у нас останется только цветной картон, т.е. фон (background-color) внутри вьюпорта.
нам не важно SVG это или нет. все 3 конструкции существуют одновременно. т.е. даже когда есть background-image, под ним есть background-color.
Спасибо большое за прекрасную аналогию 

Теперь я понял, что каждый раз мы двигаем картинку (прозрачную пленку из вашего примера) за базовую точку отсчета (левый верхний угол), а в случае если в видимой области окажется зона без этой пленки, то она окрасится в цвет свойства background-color (или если такое не задано явно, то в значение по-умолчанию)
Надеюсь понял верно.
Еще раз спасибо за ваше время!