Друзья, не могу понять 2 пункт 5 задания.
Сказано: “Затем задайте всем картам первой строки цвет фона #339933”.
Я в CSS-правило записываю:
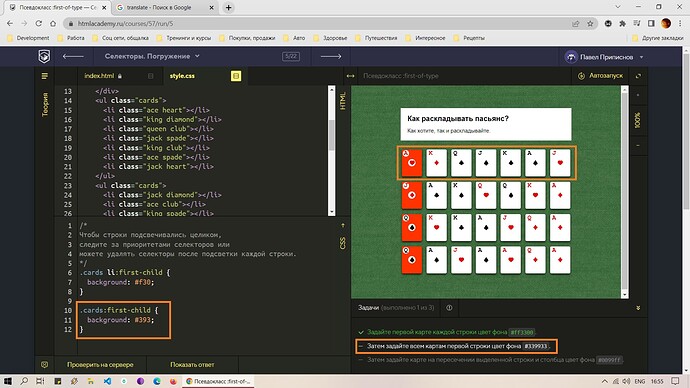
.cards:first-child li {background: #393;} - задаю первой (верхней) строке фон. Результат - ничего.
Дальше я меняю CSS-правило:
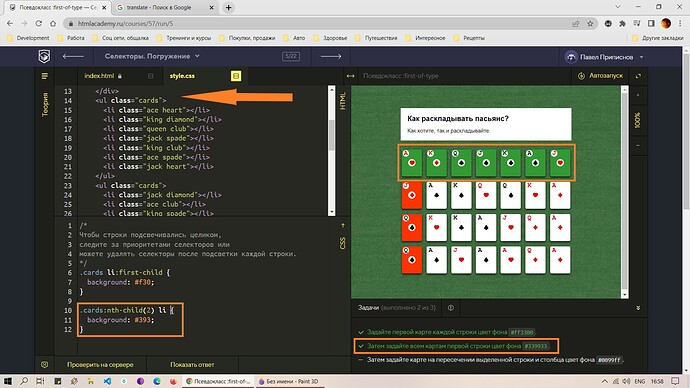
.cards:nth-child(2) li {background: #393;} - т.е. меняю first-child на nth-child(2!!!) и правило применяется. Причём в html коде элементов с классом .cards выше - нет.
Вопрос: почему не срабатывает first-child?
На первом скриншоте у вас правило на 10 строке без li, просто .cards:first-child Если исправить, что-нибудь меняется?
Наличие либо отсутствие li в этом случае не отвечает на мой вопрос. При наличии li в коде подсвечиваются только карты верхнего ряда. При отсутствии li - подсвечивается вся верхняя строка, вместе с отступами.
Но вопрос при этом не решается.
Спасибо.
С помощью first-child мы выбираем первый элемент в родителе, а с помощью nth-child(2) — второй. В нашем случае родитель — , первый элемент в нём
с классом paper, а второй элемент — список cards. Правило
.cards:first-child li {background: #393;} не выберет ничего, потому что первым дочерним элементом
body является
div, а не список cards.
Правило .cards:nth-child(2) li {background: #393;}* срабатывает, потому что вы выбираете уже второй элемент в родителе.
Во втором пункте задания вам нужно записать правило следующим образом:
ul:first-of-type li {
background-color: #339933;
}
В таком случае (цитата из теории к этому заданию): «Нижний селектор выбирает первый ul среди всех дочерних ul в своем родителе. В нашем случае будет выбрана первая строка с картами».