Обсуждение курса «Знакомство с формами»
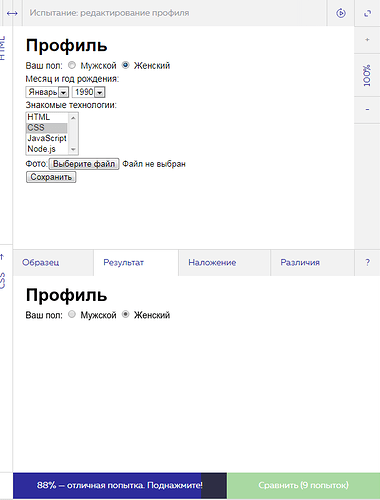
В итоговом испытании остаются различия в сдвиге вправо кнопок и слов Мужской и Женский и в кнопке Выбрать фото.
Как это изменить - непонятно, в теории этого нет.
В результат 94% от этого.
И еще: непонятно в какую форму надо вставить атрибут enctype со значением multipart/form-data, создавать новую форму?
А так, спасибо за курс!
PS: во всех испытаниях есть элемент подбора расстояния, высоты, что не всегда очевиден этот размер на образце, и когда все остальное верно написано, то такие мелочи очень изматывают.
а что значит ето код css?
tr:nth-child(n+2) {
color: #ccc;
}
Испытание: редактирование профиля
Профиль
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label><input type="radio" name="sex" value="man"> Мужской</label>
<label><input type="radio" name="sex" value="woman" checked> Женский</label>
</br>
Месяц и год рождения:
</br>
<select name="month">
<option value="Jan">Январь</option>
</select>
<select name="year">
<option value="1990">1990</option>
</select>
</br>
Знакомые технологии:</br>
<select name="tech" multiple size="4">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="Node.js">Node.js</option>
</select></br>
Фото:<input type="file" name="photo">
<input type="submit" value="Сохранить">
</form>
Результат выводит только первую строку. В чем может быть проблема?