Rudka1
1
Код:
s
body {
padding-top: 20px;
padding-left: 20px;
}
.block {
background-color: rgba(0, 255, 255, 0.2);
}
.block-1 {
height: 40px;
width: 180px;
margin-left: 20px;
margin-top: 60px;
}
.block-2 {
border: 10px solid white;
margin-top: 40px;
margin-left:120px;
height: 100px;
width: 180px;
}
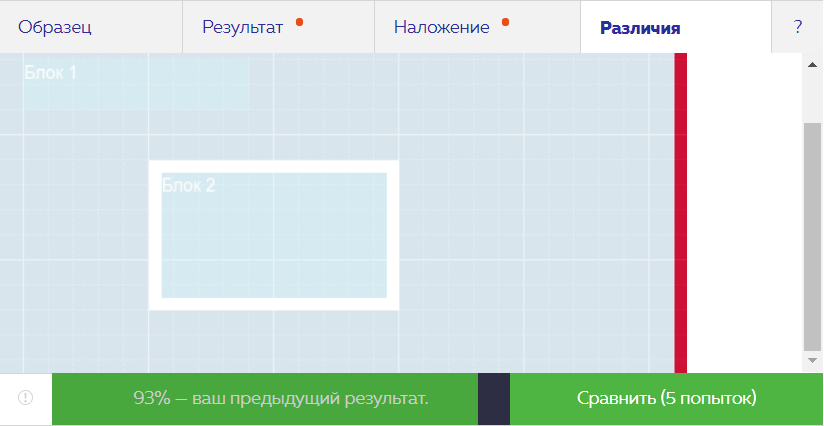
Cкрин наложения.
Подскажите, пожалуйста, что не так в коде. Задание выполнено на 93%, не понимаю в чём причина.
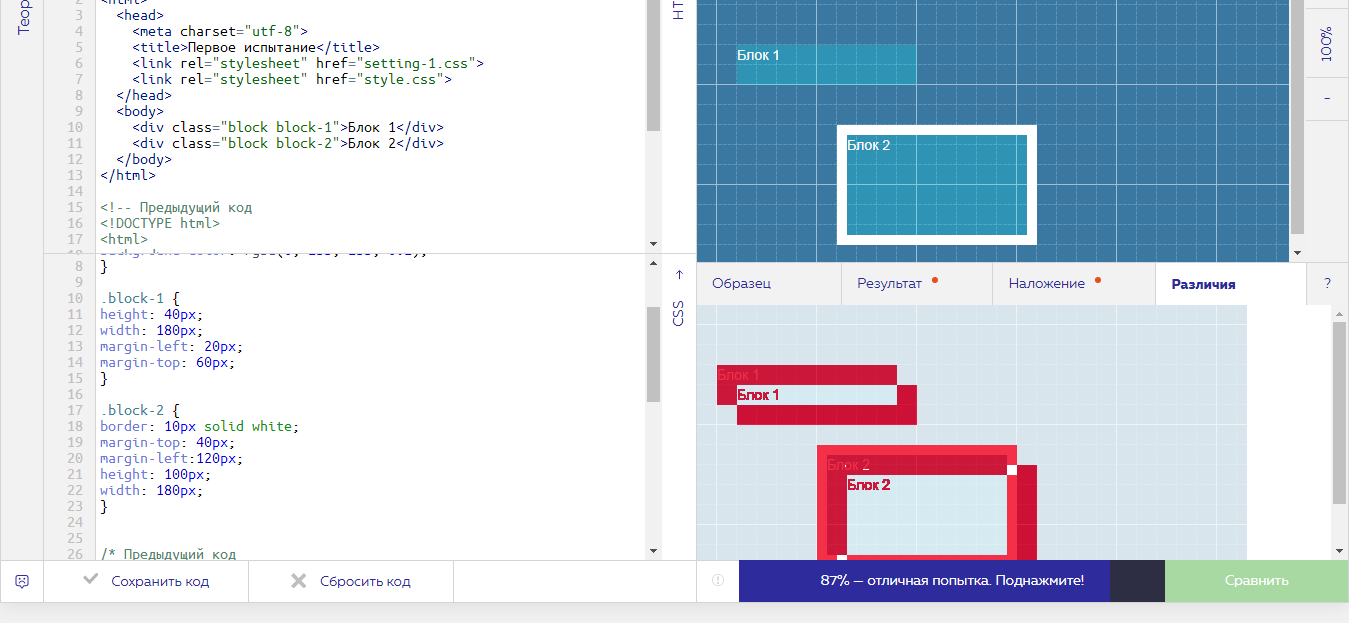
Код решения, который вы прислали, не совпадает с результатом на скриншоте. Вот, что получается у меня при проверке вашего кода:
Rudka1
3
Все из-за s в самом начале кода. Не знаю как это работает, но если вы добавите её, то получите то, что у меня.
А с заданием я уже разобрался. Спасибо 
100% Может кому надо))
/* Базовые стили, изменять не нужно */
body {
padding-top: 20px;
padding-left: 20px;
}
.block {
background-color: rgba(0, 255, 255, 0.2);
}
/* Стили блоков */
.block-1 {line-height: 20px;
width: 180px;
height: 40px;
margin-top: 40px;
}
.block-2 {
width: 180px;
height: 100px;
margin-top: 40px;
margin-left: 100px;
border: 10px solid white;
}
1 лайк
/* Базовые стили, изменять не нужно */
body {
padding-top: 20px;
padding-left: 20px;
}
.block {
background-color: rgba(0, 255, 255, 0.2);
}
/* Стили блоков */
.block-1 {
margin: 40px 0;
padding:0 130px 20px 0;
width: 50px;
height: 20px;
}
.block-2 {
margin:40px 100px;
padding:0 80px 0 0;
border: 10px solid white;
width: 100px;
height: 100px;
}
чуть по короче… может кому поможет