Zetter
06.Февраль.2021 04:17:18
1
Вот решение, если кому интересно.
.movie {
display: grid;
grid-template-columns: 1fr 235px;
align-items: center;
margin-bottom: 10px;
}
.tags-list {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 15px;
}
.tag-link {
display: block;
padding: 5px 10px;
}
.tag {
margin: 5px;
}
4 лайка
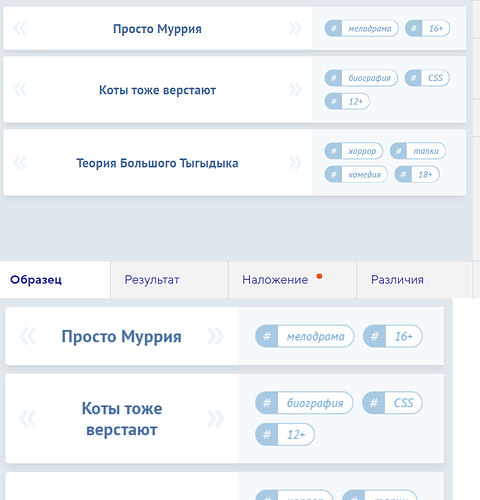
У меня даже так не работает. Хотя в мини-браузере картинка совпадает с образцом, результат не засчитывается.
а вот так показывает в результате
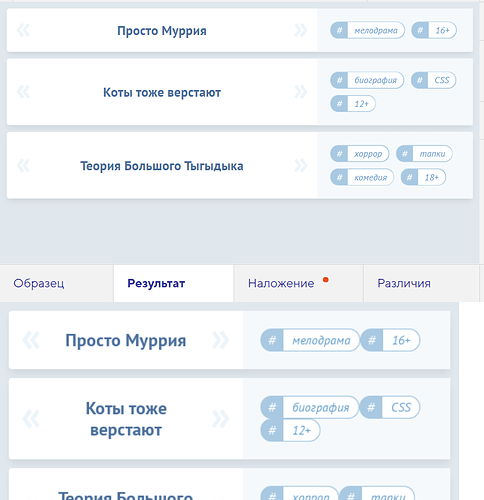
Добавьте
Zetter
08.Февраль.2021 06:43:05
7
Код точно совпадает? Особенно касается маржинов и паддингов.
@Zetter Первый раз когда смотрела, все вроде тоже самое было плюс еще указывала margin: 0 для body. Но потом уже видимо столько всего крутила. Короче сегодня просто скопировала ваш код. Вышли 100%. Спасибо, но буду теперь разбираться чего я там намудрила
Kvazim
12.Февраль.2021 07:48:44
9
.movie {
}
.tag-link {
Avin
20.Март.2021 15:19:08
12
body {
}
.tags-list {
body{
}
Arki39
08.Март.2022 08:34:48
14
Единственное испытание CSS, которое я прошёл с первого раза
body {
margin: 0;
}
.movie {
display: grid;
grid-template-columns: 1fr 235px;
margin-bottom: 10px;
align-items: center;
}
.movie-title {
}
.tags-list {
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 15px;
}
.tag-link {
display: block;
padding: 5px;
padding-left: 10px;
padding-right: 10px;
}
.tag {
margin: 5px
}
да в примере не очень очевидно, я все думал, что мне не хватает параметра ширины. но как оказалось, что все нормально.
Раздел про Флексы, почему все гридами делают? В задании про гриды ни слова, кроме как колонки и 1fr.
Согласна, образцы разные, при наложении совсем другая картинка выходит. Пришлось искать ответ, тк визуально совпадает, а всего 88% показывает.
Возможно ли такое, что влияет браузер? Тогда в каком выполнять задания?