<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rate.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text name="id" id="id"value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name ="city" id="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" min="0" max="10" step="1" value="10" id="rating">10
</div>
<div class="half-width output-area">
<output name="sum">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" id="hotel" name="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="hotel" name="hotel" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish rating" id="dish rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</fieldset>
</body>
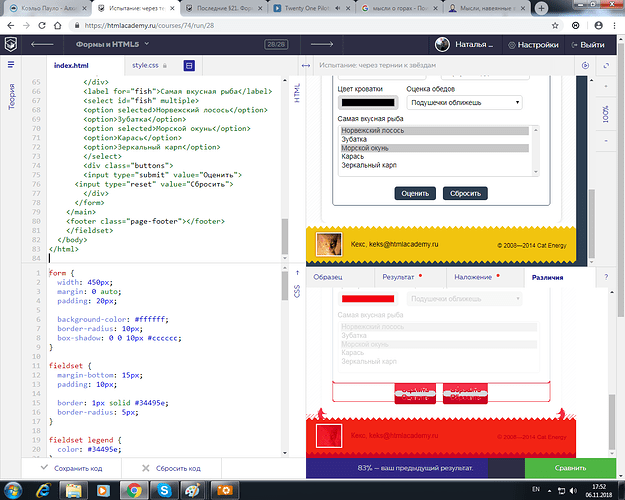
</html>Вы не указали цвет кроватки и закрыли последний fieldset даже ниже, чем заканчивается сама форма.
всё равно низ и “Оценить” и “Сбросить” подсвечиваются красным
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="rate.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text name="id" id="id"value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" name="name" id="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" name="country" id="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name ="city" id="city">
<option>Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0<input type="range" min="0" max="10" step="1" value="10" id="rating">10
</div>
<div class="half-width output-area">
<output name="sum">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" rows="5">Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input type="text" id="hotel" name="hotel" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="hotel" name="hotel" placeholder="В формате дд-мм-гггг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish rating" id="dish rating">
<option>Подушечки оближешь</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>
</fieldset>Что такое fieldset?
спасибо)