Здравствуйте! Подскажите где ошибка и что с семантикой?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: карточка курса</title>
</head>
<body>
<div class="block">
<p class="title">Курс «Фоны»</p>
<p>Учимся использовать фоновые цвета и изображения, разбираемся с форматами, знакомимся с приёмами создания декоративных эффектов.</p>
<a class="social social-fb" href="#"></a>
<a class="social social-tw" href="#"></a>
<a class="social social-gp" href="#"></a>
</div>
</body>
</html>
Стили:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: "Arial", sans-serif;
line-height: 1.2;
background: #ecf0f1;
}
div {
margin: 0;
padding: 0;
}
.block {
padding: 20px;
background: #1abc9c;
width: 200px;
color: white;
}
.title {
font-size: 20px;
margin-bottom: 20px;
margin-top: 0;
}
.social {
width: 30px;
height: 30px;
display: inline-block;
background: url(/assets/course14/social-challenge.png) no-repeat #16a085;
margin-top: 10px;
margin-right: 5px;
vertical-align: middle;
}
.social-fb {
background-position: 0 0;
}
.social-tw {
background-position: -30px 0;
}
.social-gp {
background-position: -60px 0;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Адрес картинки-спрайта:
/assets/course14/social-challenge.png
*/
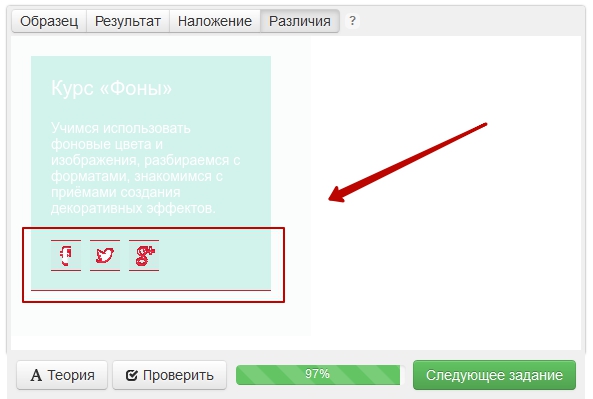
Срин:
Исправил данный блок в стилях:
.social {
width: 30px;
height: 30px;
display: inline-block;
background: url(/assets/course14/social-challenge.png) no-repeat #16a085;
margin-top: 11px;
margin-right: 5px;
vertical-align: middle;
}
Добавил внешнему верхнему отступу 1px и получил 100%, но вопрос с семантикой остался открытым.
Между абзацем и иконками должно быть 25px.
У абзаца в данном случае по умолчанию отступ снизу 14px;
В .social Вы присвоили отступу сверху 10px.
Самое простое, что можно сделать – изменить в .social значение отступа с 10px на 11px.
Но, по условию – кратность 5 нарушаться не должна.
Ваша задача сделать так, чтобы отступ в 25px был либо у абзаца снизу ,.social сверху .
Кстати об отступах, – это зачем?
div {
margin: 0;
padding: 0;
}
…и зачем из заголовка делать абзац, а потом из абзаца делать снова заголовок?<p class="title">Курс «Фоны»</p><h1>Курс «Фоны»</h1>https://webgyry.info/semantics-html
Иконки лучше сложить в свой контейнер.
<div>
<a class="social social-fb" href="#"></a>
<a class="social social-tw" href="#"></a>
<a class="social social-gp" href="#"></a>
</div>
1 лайк
Valery_S:
Самое простое, что можно сделать – изменить в .social значение отступа с 10px на 11px.
В сумме получится 25px – испытание будет выполнено на 100%.
Так и сделал, об этом написал выше, но это “костыль”, плюс нарушение условий задачи, т.е. не верное решение.
Для обнуления всех отступов, чтобы легче было рассчитать остальные отступы.
Вначале был заголовок, заголовок у меня не сходился с образцом, потом решил что глупо менять стили у заголовка и сделал абзац.
Для каждого блока нужен свои контейнер?
Код:
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: карточка курса</title>
</head>
<body>
<div class="block">
<h1>Курс «Фоны»</h1>
<p>Учимся использовать фоновые цвета и изображения, разбираемся с форматами, знакомимся с приёмами создания декоративных эффектов.</p>
<div>
<a class="social social-fb" href="#"></a>
<a class="social social-tw" href="#"></a>
<a class="social social-gp" href="#"></a>
</div>
</div>
</body>
</html>
Стили:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: "Arial", sans-serif;
line-height: 1.2;
background: #ecf0f1;
}
.block {
padding: 20px;
background: #1abc9c;
width: 200px;
color: white;
}
h1 {
font-weight: normal;
font-size: 20px;
margin: 0;
}
p {
margin: 0;
padding-top: 20px;
padding-bottom: 25px;
}
.social {
width: 30px;
height: 30px;
display: inline-block;
background: url(/assets/course14/social-challenge.png) no-repeat #16a085;
margin-right: 5px;
vertical-align: middle;
}
.social-fb {
background-position: 0 0;
}
.social-tw {
background-position: -30px 0;
}
.social-gp {
background-position: -60px 0;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Адрес картинки-спрайта:
/assets/course14/social-challenge.png
*/
Что еще можно сделать лучше, где еще есть замечания?
1 лайк
можно заменить одной строкой:
p {
margin: 20px 0 25px;
}
1 лайк
Спасибо!
В некоторых заданиях при таком сокращении выдает ошибку, сервер не видит свойство и просит отдельно прописать его. Особенно заметно с background, когда пытаешься прописать одной строкой цвет, повторение, позицию и т.д… По этой причине прописал отдельно, но замечание дельное.
Больше не как не сократить код?
Можете привести конкретный пример такого “некоторого задания”?
Globomen:
Особенно заметно с background, когда пытаешься прописать одной строкой цвет, повторение, позицию и т.д…
background или background-position?
Сокращать, вроде бы как и нечего…inline-block остаются пробелы, и у этих пробелов есть размеры как по высоте так и по ширине – лучше от них избавиться, чтоб не путались…[9/18] - 95% Откуда добавляется несколько пикселей к высоте блока?
1 лайк
Valery_S:
Можете привести конкретный пример такого “некоторого задания”?
Скорее всего я смогу объяснить, что там происходит на самом деле.
Хорошо, поищу такое задание.
Когда в свойство background пытаешься одной строкой прописать несколько его составных частей, в т.ч. background-position. За ссылку спасибо!
Почитаю, но вижу что это больше исключение чем правило, плюс по условиям задачи нарушим кратность 5.
1 лайк