В итоге всего 95%. Думаю, можно исправить лёгким движением руки, но тогда не всё будет кратно пяти. А это ай-ай-ай.
Где я не докрутил? =(
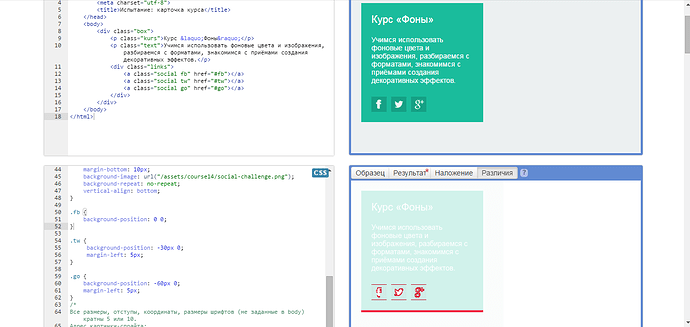
Это HTML и различия:
А это уже CSS:
html, body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: “Arial”, sans-serif;
line-height: 1.2;
background: #ecf0f1;
}
.box {
background-color: #1abc9c;
color: #FFFFFF;
padding: 20px 25px 10px 20px;
width: 195px;
}
.kurs {
font-size: 20px;
margin: 0;
}
.text {
margin-top: 20px;
}
.links {
vertical-align: bottom;
padding: 5px 0 0 0;
}
.social {
display: inline-block;
width: 30px;
height: 30px;
background-color: #16a085;
margin-top: 5px;
margin-bottom: 10px;
background-image: url(“/assets/course14/social-challenge.png”);
background-repeat: no-repeat;
vertical-align: bottom;
}
.fb {
background-position: 0 0;
}
.tw {
background-position: -30px 0;
margin-left: 5px;
}
.go {
background-position: -60px 0;
margin-left: 5px;
}