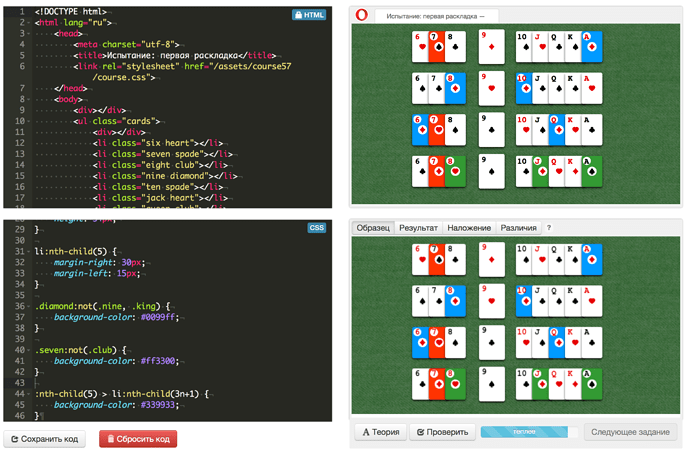
Визуально резулльтаты совпадают. Но не проходит валидацию. Если нажать на “различия” - то указывает на синие карты.
Код текстом, пожалуйста.
Вот код:
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:not(:nth-child(2)) {
margin-left: -15px;
}
li:not(:nth-child(5)) {
width: 36px;
height: 54px;
}
li:nth-child(5) {
margin-right: 30px;
margin-left: 15px;
}
.diamond:not(.nine, .king) {
background-color: #0099ff;
}
.seven:not(.club) {
background-color: #ff3300;
}
:nth-child(5) > li:nth-child(3n+1) {
background-color: #339933;
}
Так нельзя писать. Подумайте, какой другой селектор сюда подойдет.
1 лайк