font-family: Arial, sans-serif;
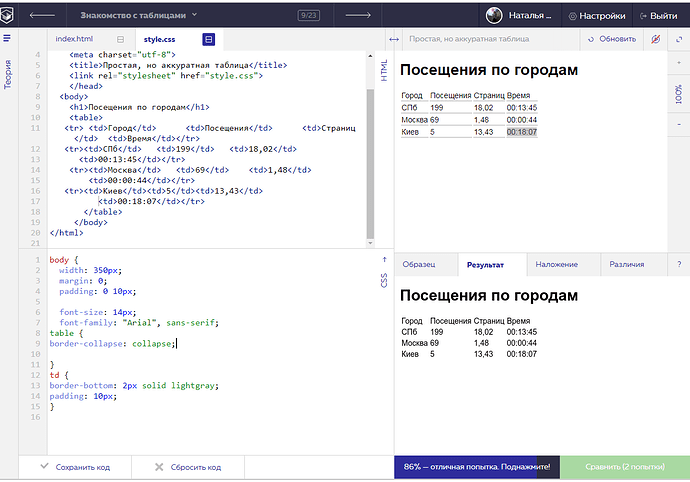
/* здeсь должна быть закрывающая фигурная скобка */
table {У вас отключен автозапуск кода. Нажмите кнопку “обновить”, которая находится сверху в мини-браузере.
Я включила автозапуск,но ничего не изменилось
Скобку Вы вставили.
Но, зачем поменяли точки с запятой на вдоеточея в конце?
border-collapse: collapse;
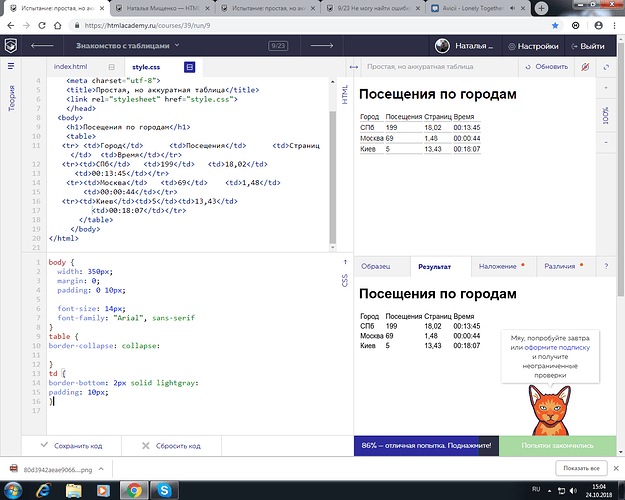
border-bottom: 2px solid lightgray; /* заканчиваться должно на “;”
Спасибо Вам большое
Вы в процессе творчества пару раз нарушили синтаксис в CSS…
Сначала скобка пропала, потом двоеточия появились вместо точки с запятой…
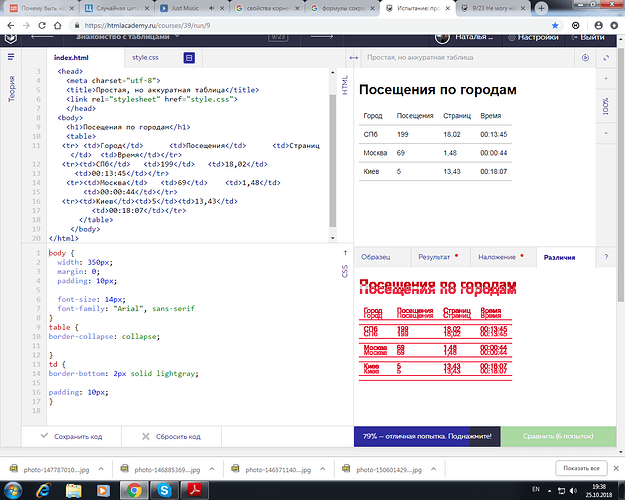
Теперь куда-то пропал отступ сверху…
В селекторе body изначально было и должно оставаться: padding: 0 10px;
ура,спасибо большое
Будьте внимательнее!
Теперь Вы знаете, что из-за одной точки, одного символа, одного пробела всё может выглядеть не так как ожидалось.