<head>
<meta charset="utf-8">
<title>Испытание: вертикальное меню</title>
</head>
<body>
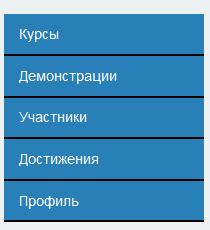
<ul class="main-menu">
<li><a href="courses">Курсы</a></li>
<li><a href="demo">Демонстрации</a></li>
<li><a href="uch">Участники</a></li>
<li><a href="dost">Достижения</a></li>
<li><a href="profile">Профиль</a></li>
</ul>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin: 0;
width: 200px;
padding: 0;
margin-top: 15px;
}
.main-menu li {
padding: 10px;
background-color: #2980b9;
list-style: none;
border-bottom: 2px solid black;
}
.main-menu li .demo {
border-bottom: 2px solid #2ecc71;
background-color: #1abc9c; !important
}
.main-menu a {
text-decoration: none;
color: #ffffff;
padding: 5px;
}
подскажите в чем ошибка? почему на демонстрацию ничего не реагирует? ни фон ни цвет рамки
Ineska
3
Здесь у вас селектор класса demo,
А здесь demo не является классом.
ann77
6
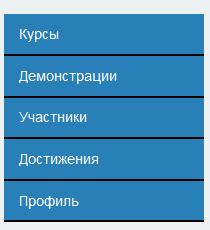
В чем ошибка? Серый фон растянут на все окно браузера.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
width: 200px;
list-style: none;
padding: 0;
margin-top: 14px;
}
.main-menu a {
display: block;
color: #ffffff;
padding: 10px 15px;
text-decoration: none;
border-bottom: 2px solid #2c3e50;
background: #2980b9;
}
.main-menu .active a {
background: #1abc9c;
border-bottom: 2px solid #2ecc71;
}
Ineska
7
Так и должно быть. Картинка “образец” имеет меньший размер, чем окно мини-браузера. Она обрезана.
ann77
8
Спасибо! Но, к сожалению, всего 93%.
Ineska
9
Рамка у активного пункта меню только снизу. Обращайте внимание на вкладку “Различия”.
1 лайк
ann77
10
Точно! Зевнул. Спасибо еще раз.)