Добрый день.
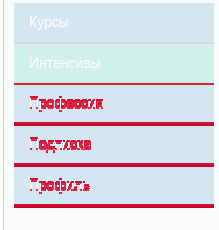
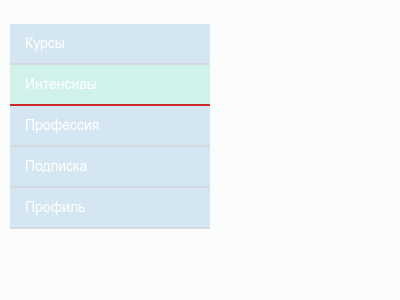
Прохожу испытание 9, но никак не могу добиться 100% результата.
В коде не вижу ошибки, должно работать.
Но несовпадают нижние рамки и текст у трех нижних элементов где-то в 1рх.
Может глаз замылился, прошу о помощи.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: вертикальное меню</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul class="main-menu">
<li><a href="#Courses">Курсы</a></li>
<li class="active"><a href="#Intensives">Интенсивы</a></li>
<li><a href="#Proffesions">Профессия</a></li>
<li><a href="#Subscribe">Подписка</a></li>
<li><a href="#Profile">Профиль</a></li>
</ul>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu {
width:200px;
background-color:#2980b9;
list-style: none;
margin: 14px 0 0 0;
padding: 0;
}
.main-menu a {
display: block;
text-decoration:none;
color: #fff;
padding: 10px 15px;
border-bottom:2px solid #2c3e50;
background: #2980b9;
}
.main-menu .active a {
background-color: #1abc9c;
border-bottom: 0;
}