Обсуждение курса «Оформление текста с помощью CSS»
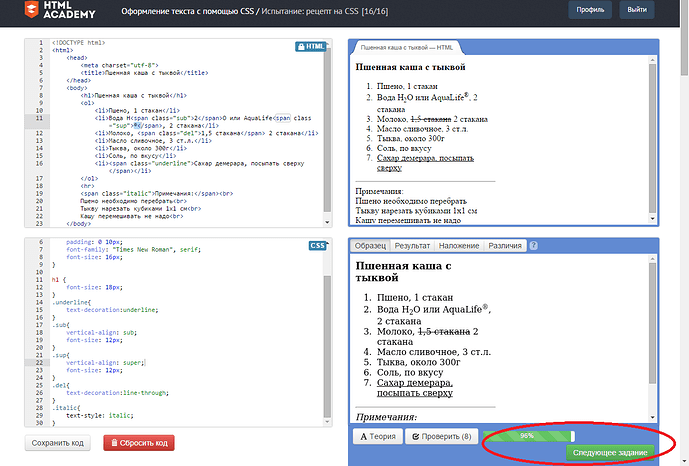
Добрый день! Прохожу заключительное испытание. Браузер Firefox. Не изменяется верхний индекс.
код CSS
body{
width:260px;
margin:0;
padding:0 10px;
font-family:“Times New Roman”;
font-size:16px;
}
h1{
font-size:18px;
}
.sub{
vertical-align:sub;font-size:0.8em;
}
.sup{
vertical-align:sup;font-size:0.8em;
}
.del{
text-decoration:line-through;
}
.underline{
text-decoration:underline;
}
.italic{
font-style:italic;
}
Проверка не помогает. Что не так?
Надо бы откорректировать показ Образца и Результата в окнах (особенно для заданий где важен получающийся внешний вид), а то подбираешь шрифты и расстояния на глаз по Образцу, а в итоге правильное решение выглядит совсем по-разному (в разных масштабах):
Несоответствие в обучении и выполнении финального задания. Так в 12 уроке курса “Оформление текста с помощью CSS” написано, что vertical-aligne может иметь значения top и bottom. При выполнения задания вместо top нужно вставлять значение sub, а вместо bottom - super, иначе результат не зачитывается.
на 100 процентов
.sub{
vertical-align:sub;
font-size: 12px;
}
.sup{
vertical-align:super;
font-size: 12px;
}
.del{
text-decoration:line-through;
}
.underline{
text-decoration:underline;
}
.italic{
font-style:italic;
}
Фишка в том только, что раззмеры не надо задавать в «EM» я из-за этого сделать не мог сначала.
Вот кому надо 100%
body {
width: 260px;
margin: 0;
padding: 0 10px;
font-family: "Times New Roman", serif;
font-size: 16px;
}
h1 {
font-size: 18px;
}
.italic{
font-style: italic;
}
.sub{
vertical-align: sub;
font-size: 12px;
}
.sup{
vertical-align: super;
font-size: 12px;
}
.del{
text-decoration: line-through;
}
.underline{
text-decoration: underline;
}Мне не понятен один момент: здесь Название и источник статьи — Кексби. Базовая стилизация — HTML Academy написано:
Обратим внимание на то, что для тега < i > в CSS мы зададим курсивный шрифт свойством font-style. Несмотря на то, что тег < i > в браузере по умолчанию отображается курсивом, лучше явно задать в CSS это свойство ещё раз. Так мы будем уверены, что в случае замены тега в разметке на другой, элемент по-прежнему будет курсивным.
В какой ситуации и на какой другой тег может быть изменен i ? Он же и был использован как раз и только для того, чтобы определенный текст сделать курсивным. Чем именно это “лучше”, мне не ясно, может кто-нибудь объяснить суть создания “курсивного курсива”?
Не сросталось задание потому что font-size:12px для .sub и .sup не писал. А как я должен определить что шрифт менять надо? В задании ни слова. У меня например визуально отличий не было вообще. Хорошо что есть эта тема.
Блин, я в em пытался выставить размер, к тому же браузер неправильно отображает то что получилось и потратил все попытки. Такое тупое задание и не выполнил ((((
Не очень понятно, почему нужно использовать именно px, а не em, хотя у меня при 0.8em и 12px текст выглядит одинаково, но при задании размера в em невозможно выполнить задание.