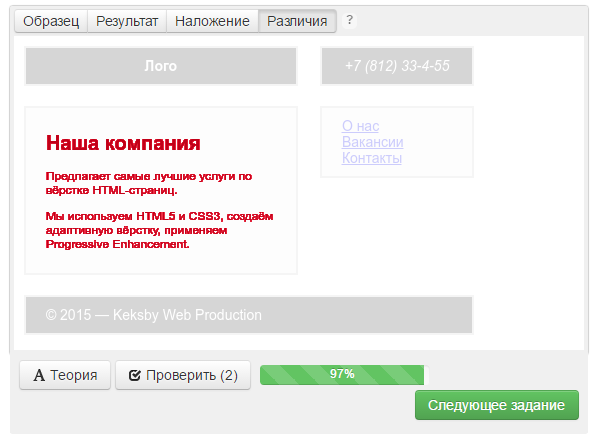
Цвета фона не дано. как быть?
/* Общие стили для документа и блоков, менять не надо */
body {
.logo,#333333 ;#cccccc ;#ffffff ;
/* Собственные стили блоков */
.header {
.logo {
.contacts {
.about-us {#333333 ;#fFFFFF ;
.about-us h1 {
}
.about-us p {
.main-menu {#ffffff
.footer {
Ineska
15.Июнь.2016 15:49:57
2
Цвет фона определен в этом правиле:background-color: #333333 ; #cccccc ;#ffffff ;#333333 ;background-color: #fFFFFF ; background-color: #ffffff
Ну фон у .about-us и .main-menu все равно белый.
я имею ввиду что сейчас все убрал, но фон все равно белый
Ineska
15.Июнь.2016 16:10:44
6
Давайте подробнее, что конкретно убрали. А еще лучше измененную версию кода сюда полностью.
Убрал то что прописал лишнее и добавил в нужных разделах черный фон
body {
.logo,#cccccc ;#ffffff ;
/* Собственные стили блоков */
.header {
.logo {#333333 ;
.contacts {#333333 ;
.about-us {#333333 ;
}
.about-us h1 {
}
.about-us p {
.main-menu {
}
.footer {#333333 ;
Ineska
15.Июнь.2016 16:18:12
8
Вот стили, которые были написаны, когда вы загрузили страницу с заданием.менять не надо */
body {
.logo,background-color: #f5f5f5 ; #cccccc ;#333333 . Будьте внимательнее.
Фон поменял.
Ineska
15.Июнь.2016 16:23:42
10
Об этом я тоже написала. В самом конце.
Вот так вроде. но попытки на сегодня закончились
/* Общие стили для документа и блоков, менять не надо */
body {
.logo,#cccccc ;#333333 ;
/* Собственные стили блоков */
.header {
.logo {#333333 ;#ffffff ;
.contacts {#333333 ;#ffffff ;
.about-us {#f5f5f5 ;#000000 ;
.about-us h1 {
}
.about-us p {
.main-menu {#f5f5f5 ;
}
.footer {#333333 ;#ffffff ;
изначально допустил ошибку что исправил исходный код.
1 лайк