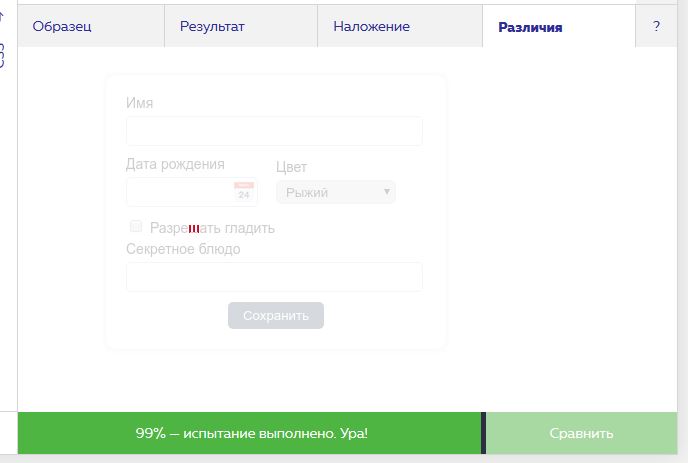
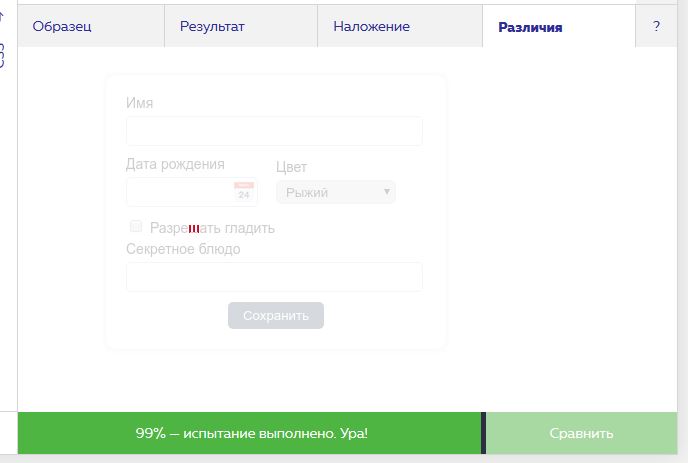
Ребят, серьезно?!

Ребят, серьезно?!

а код свой покажите
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label for="field-name">Имя</label>
<input type="text" name="name" id="field-name">
<div class="half-width">
<label for="field-brith-day">Дата рождения</label>
<input type="text" name="brith-day" id="field-brith-day" class="date">
</div>
<div class="half-width">
<label for="field-color">Цвет</label>
<select name="color" id="field-color">
<option value="1" selected>Рыжий</option>
</select>
</div>
<label>
<input type="checkbox" value="1" name="caress">
Разрешать гладить
</label>
<label for="field-secret-course">Секретное блюдо</label>
<input type="text" name="secret-course" id="field-secret-course">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html><label><input type="checkbox" value="1" name="caress"> Разрешать гладить</label>
вот так этот элемент сделайте и будет 100%
Здравствуйте,
почему в этом случае поле и текст подписи связываются через for=“id”, а не просто оборачивается в lable?
В принципе разницы нет, если позволяет расположение элементов. То есть подпись и инпут находятся рядом, и между ними нет других элементов.
Но в данном случае как именно связывать подпись и инпут прописано в техническом задании.
Спасибо