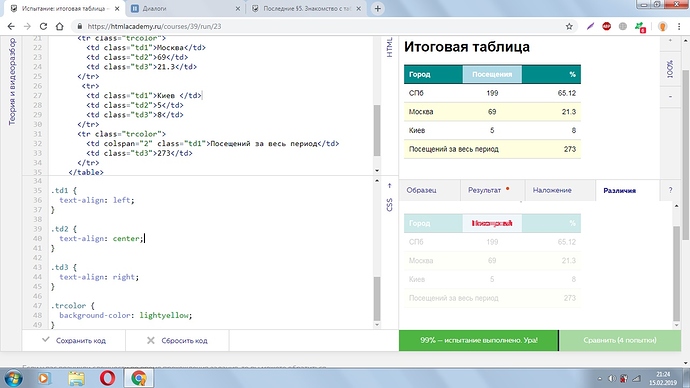
99% конечно тоже хорошо, но все же, в чем ошибка?
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="td1">Город</th>
<th class="th2">Посещения</th>
<th class="td3">%</th>
</tr>
<tr>
<td class="td1">СПб</td>
<td class="td2">199</td>
<td class="td3">65.12</td>
</tr>
<tr class="trcolor">
<td class="td1">Москва</td>
<td class="td2">69</td>
<td class="td3">21.3</td>
</tr>
<tr>
<td class="td1">Киев </td>
<td class="td2">5</td>
<td class="td3">8</td>
</tr>
<tr class="trcolor">
<td colspan="2" class="td1">Посещений за весь период</td>
<td class="td3">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse: collapse;
width: 350px;
}
td {
padding: 10px;
border-top: 1px solid lightgray;
border-bottom: 1px solid lightgray;
}
th {
color: white;
border-top: 1px solid black;
border-bottom: 1px solid black;
width: 33%;
padding: 10px;
background-color: darkcyan;
}
.th2 {
background-color: lightblue;
text-align: center;
}
.td1 {
text-align: left;
}
.td2 {
text-align: center;
}
.td3 {
text-align: right;
}
.trcolor {
background-color: lightyellow;
}