Здравствуйте!
Помогите разобраться. Макет барбершоп. Два вопроса:
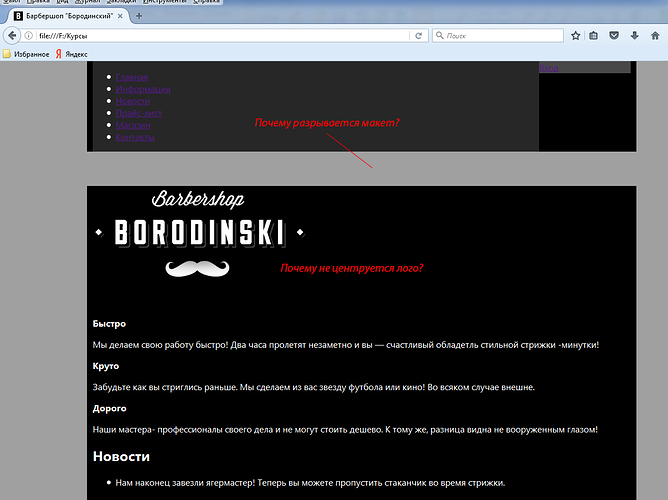
1 Почему разрывается макет?
2 Почему лого не центруется?
**`Текст Html разметка **
<!doctype html>
</ul>
</nav>
<div class="user-block">
<a href="#" class="login">Вход</a>
</div>
</div>
</header>
<main class="container">
<div class="index-logo">
<img src="img/index-logo.png" width="378" height="165" alt="Барбершоп">
</div>
<section class="features">
<div class="features-item">
<b class="features-name">Быстро</b>
<p>Мы делаем свою работу быстро! Два часа пролетят незаметно и вы — счастливый обладетль стильной стрижки -минутки!</p>
</div>
<div class="features-item">
<b class="features-name">Круто</b>
<p>Забудьте как вы стриглись раньше. Мы сделаем из вас звезду футбола или кино! Во всяком случае внешне.</p>
</div>
<div class="features-item">
<b class="features-name">Дорого</b>
<p>Наши мастера- профессионалы своего дела и не могут стоить дешево. К тому же, разница видна не вооруженным глазом!</p>
</div>
</section>
<div class="index-content">
<div class="index-content-left">
<h2 class="index-content-title">Новости</h2>
<ul class="news-preview">
<li>
<p>Нам наконец завезли ягермастер! Теперь вы можете пропустить стаканчик во время стрижки.</p>
<time datetime="2016-01-11">11 января</time>
</li>
<li>
<p>В нашей команде пополнение Борис "Бритва" Стригунец. Обладетль множества титулов и наград пополнил наши ряды.</p>
<time datetime="2016-01-18">18 января</time>
</li>
</ul>
<a href="#" class="btn">Все новости</a>
</div>
<div class="index-content-right">
<h2 class="index-content-title">Фотогалерея</h2>
<div class="gallery">
<figure class="content">
<img src="img/photo-1.jpg" width="300" height="178" alt="">
</figure>
<button class="btn gallery-prev">Назад</button>
<button class="btn gallery-next">Назад</button>
</div>
</div>
</div>
<div class="index-content">
<div class="index-content-left">
<h2 class="index-content-title">Контактная информация</h2>
<p>Барбершоп «Бородинский» <br>
Адрес: Г. Санкт-Петербург, Б. Конюшенная, д. 19/8<br>
Телефон: +7 (495) 666-02-66<br>
</p>
<p>Время работы:<br>
Пн — Пт: С 10:00 до 22:00 <br>
Сб — Вс: С 10:00 до 19:00 <br>
</p>
<a class="btn" href="#">Как проехать</a>
<a class="btn" href="#">Обратная связь</a>
</div>
<div class="index-content-right">
<h2 class="index-content-title">Записаться</h2>
<p>Укажите желаемую дату и время и мы свяжемся с вами для подтверждения брони</p>
<form class="apoitmant-form" action="https://echo.htmlacademy.ru" method="post">
<input type="text" name="data" placeholder="Дата">
<input type="text" name="time" placeholder="Время">
<input type="text" name="name" placeholder="Ваше имя">
<input type="tel" name="phone" placeholder="Телефон">
<input class="btn" type="submit" value="Отправить">
</form>
</div>
</div>
</main>
<footer class="main-footer">
<div class="container">
<section class="footer-contacts">
Барбершоп «БОРОДИНСКИЙ»<br>
Адрес: Г. Санкт-Петербург, ул. Б. Конюшенная, д. 19/8<br>
Как нас найти?<br>
Телефон: +7 (495) 666-02-66
</section>
<section class="footer-social">
<p>Давайте дружить!</p>
<a class="social-btn social-btn-vk" href="#">Вконтакте</a>
<a class="social-btn social-btn-fb" href="#">Фейсбук</a>
<a class="social-btn social-btn-inst" href="#">Инстаграмм</a>
</section>
<section class="footer-copyright">
<p>Разработано:</p>
<a href="#" class="btn">HTML Academy</a>
</section>
</div>
</footer>
CSS код
body {
margin: 0;
padding: 0;
font-family: “Segoe UI”, Tahoma;
color: #fff;
background-color: #a0a0a0;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
.container {
width: 940px;
margin: 0 auto;
padding: 0 10px;
background-color: #000000;
}
.main-header {
/padding-bottom: 1px;/
margin-bottom: 60px;
}
.main-menu {
float: left;
width: 780px;
background-color: #272727;
}
.user-block {
float: right;
width: 160px;
background-color: #494848;
}
.index-logo {
margin-left: auto;
margin-right: auto;
margin-bottom: 60px;
}