Что не так с шрифтом?
Текст не умещается в контейнеры.
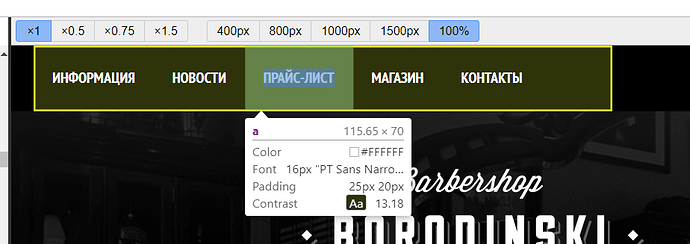
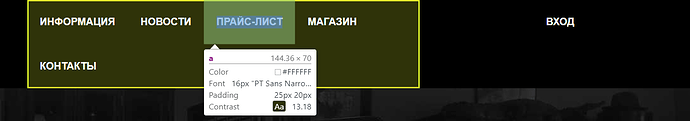
Это видно в навигации и списке преимуществ.
Спасите!
.site-navigation a,
.user-navigation a {
display: block;
padding: 25px 20px; /* <= смотри сюда */
vertical-align: middle;
color: #ffffff;
}
Ну а в преимуществах тексту банально не хватает места.
Вот скриншот из демки и мой косячный вариант.В чём между ними разница? Я честное слово не могу понять.
Почему размер текста в моей навигации больше,при одинаковых параметрах?
Почему-то вместо “PT Sans Narrow” на codepen отобразился “Arial”. Возможно, какие-то ограничения самого codepen на загрузку\отображение внешних шрифтов, в результате даже инспектор нас дурит.
А нет, вру. В font-family прописан “PT Sans Narrow”, но в <head> ты грузишь просто “PT Sans”. Естественно, он его не находит и берет следующий в правиле - “Arial”.
2 лайка
Огромное тебе спасибо!
Без твоей помощи я бы не справился)