А id тоже относится к тегам?
Потому что система принимает в 4 раунде именно без пробела.
А id тоже относится к тегам?
Потому что система принимает в 4 раунде именно без пробела.
Нет, не относится.
Так не надо писать. Правильный вариант для этого задания (с пробелом):
#keks-vs-rudolf .to-rudolf {
margin-left: 120px;
}
То есть в таком варианте кусок .battle система не видит? и воспринимает вариант.
#keks-vs-rudolf .to-rudolf
Без пробела может быть только селектор вида тег.класс.
Селектор .класс1.класс2 (без пробела) работать в принципе не будет.
Тогда почему в последнем задани котопрофайл срабатывает тег
.button.feed {
background: #2ecc71;
}
.button.startle {
background: #e74c3c;
}
и сейчас еще исходя из нашей беседы сработал тег
.photo .stroke {
background: #3498db;
}
Почему получается два варианта? Я понимаю что более правильный второй, но хотелось бы разобраться в причине.
Классы ,button и .feed - это классы одного элемента. В html-коде они написаны через пробел у одной и той же кнопки (Испытание “Вломанный котопрофайл” https://htmlacademy.ru/courses/66/run/18). Записать их с пробелом вы не можете, потому что пробел показывает вложенность элементов друг в друга, а по html-коду это не так. Во втором примере один класс принадлежит родителю (.photo), второй - дочернему элементу (.stroke). Запись с пробелом показывает определенную в разметке вложенность и селектор становится более специфичным.
То есть по идее оба варианта правильны? И если в коде 2 класса идут в одной строке друг за другом, то их возможно написать в css .класс.класс без пробела и селектор будет работать?
Как выяснилось, работать будет. Но лучше такой вариант не использовать. В нем нет никакого смысла, кроме повышения специфичности.
Хорошо спасибо))))) Наконец то котопрофайл сделала полностью сама.
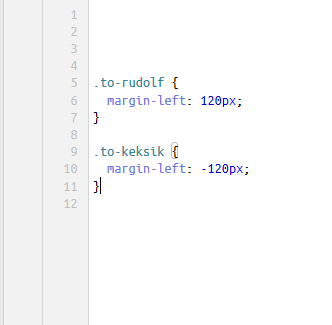
 Ответ к 9/18. не мог найти ответ, а на самом деле нужно просто поменять местами свойства в css
Ответ к 9/18. не мог найти ответ, а на самом деле нужно просто поменять местами свойства в css