Помогите понять, в чем моя ошибка применительно к данному уроку. Прочитав условия задачи, попробовал ее решить таким образом:
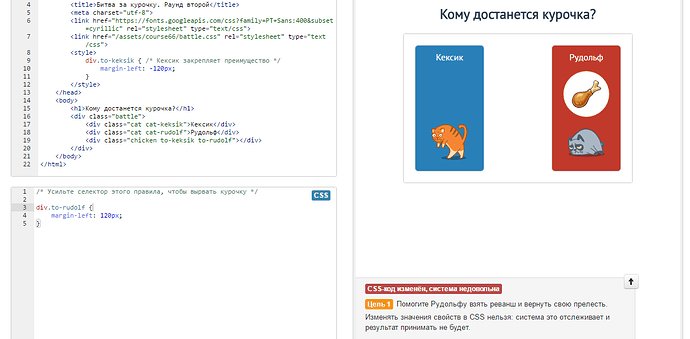
/* Усильте селектор этого правила, чтобы вырвать курочку /
.battle .to-rudolf {
margin-left: 120px;
}
Итог: CSS-код изменён, система недовольна. Ок, второй вариант:
/ Усильте селектор этого правила, чтобы вырвать курочку */
div.to-rudolf {
margin-left: 120px;
}
Итог: CSS-код изменён, система недовольна.
… В общем, впервые сдался и посмотрел ответ, оказалось, что мой второй вариант и был ответом. Но при этом система не засчитывала его как верный. Почему так?
Проверила несколько раз. Второй вариант засчитывается.
У меня не засчитывается тоже, как и у автора темы, проверила.
Странно… При втором варианте система не довольна?
Да! Я сначала просто див приписывала, потом сделала так же как и при “Показать ответ”, не пропускает
Возможно, проблема в браузере…
Mozilla Firefox у меня - не засчитывает ответ
И у меня Firefox, всё в порядке. Может скрин окна сделаете, именно с тем введенным ответом?
У меня Chrome
да. вот здесь: http://imgur.com/a/t98nq
Скрин 1: попытка решить самостоятельно
Скрин 2: через кнопку “Правильный ответ”
На первом скрине после div есть пробел.
спасибо) не знал, что проблема в нем
Ой, да) я тоже через пробел делала и не обратила внимания. Спасибо!
Кто-нибудь может объяснить причину влияния пробела? Такая же проблема была как в топике. Несколько раз читал условия задания - “Не менять свойств”. Свойства не менялись, меняется селектор. Если добавлять div с пробелом, то выдает ошибку и задание не считается выполненным. Если пробел убрать, то задание выполнено верно. Браузер Хром.
С пробелом и без - это два совершенно разных селектора.
div.to-rudolf (без пробела) означает, что селектор выбирает элемент div с классом .to-rudolf.
div .to-rudolf (с пробелом) - показана вложеннность, выбирается элемент с классом .to-rudolf, который находится внутри элемента div.
Т.е. в случае без пробела у меня выбирается:
div class=“battle”
div class=“cat cat-keksik”>Кексик</div
div class=“cat cat-rudolf”>Рудольф</div
div class=“chicken to-keksik to-rudolf”></div
а с пробелом
div class=“battle”
div class=“cat cat-keksik”>Кексик</div
div class=“cat cat-rudolf”>Рудольф</div
div class=“chicken to-keksik to-rudolf”></div
Я правильно понял?
Просто и в том, и в другом случаях результат одинаковый получается. Свойств (селектора) я не меняю, меняется сам селектор. Но в одном случае у меня высвечивается неправильное выполнение, а другом все отлично.
Правильно поняли. Но во втором случае тип селектора не такой получается. Поэтому не засчитывается.
Обьясните для непонятливых. В продолжение темы только раунд 3.
.battle .to-keksik {
margin-left: -120px;
} (с пробелом) Система принимает и довольна.
.battle.to-keksik {
margin-left: -120px;
} ( без пробела ) Система ругается. Хотя во втором раунде наоборот принималась только без пробела. Топик прочитала но вот все равно мало понятно.
Раунд четвертый.
#keks-vs-rudolf.battle .to-rudolf {
margin-left: 120px;
}( Без пробела) Система радостно принимает.
#keks-vs-rudolf .battle .to-rudolf {
margin-left: 120px;
} А с пробелом ругается, хорошо что не матом.
Без пробела может быть только селектор вида тег.класс.
Селектор .класс1.класс2 (без пробела) работать в принципе не будет.